「基础」CSS Blend Modes 混合模式的学习与整理(下)
August 24, 2022
1 min
大家好,今天给大家分享 9 个常用的反馈提示组件相关的 CSS 代码片段,本文尽量用最简单的CSS布局编写,也许你有其他的写法,期待你在评论区的分享。
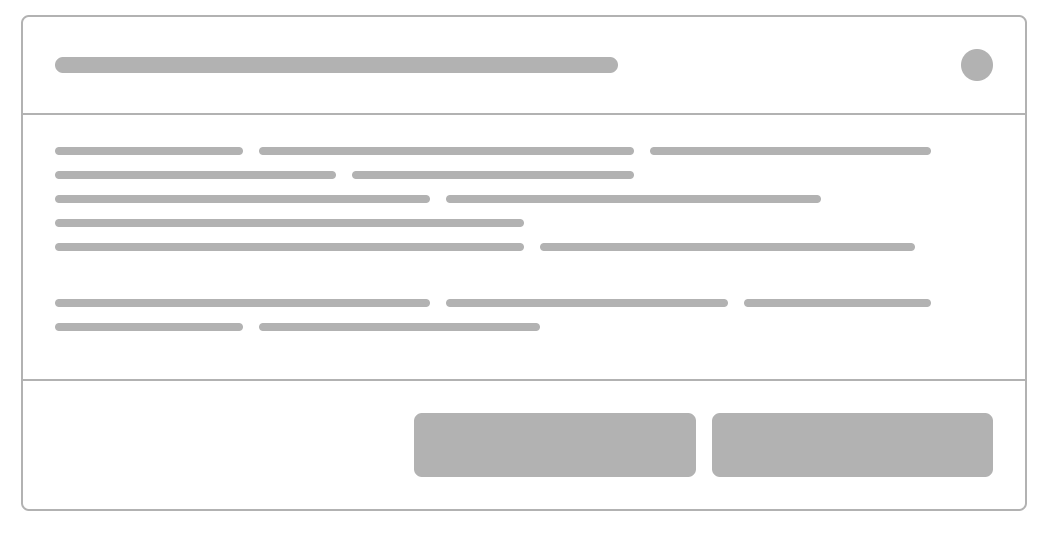
模态弹出框/层是一个很常用的场景,比如提醒用户确认,在弹出层里输入信息等,如下图示意所示:

<div class="modal">
<!-- 头部 -->
<div class="modal__header">
<!-- 标题 -->
...
<!-- 关闭按钮-->
...
</div>
<!-- 内容 -->
...
<!-- 底部 -->
<div class="modal__footer">
...
</div>
</div>
.modal {
/* 边框 */
border: 1px solid rgba(0, 0, 0.3);
border-radius: 4px;
}
.modal__header {
display: flex;
justify-content: space-between;
/* 头部边框 */
border-bottom: 1px solid rgba(0, 0, 0.3);
}
.modal__footer {
display: flex;
/* 底部内容:比如按钮 */
justify-content: flex-end;
/* Border */
border-top: 1px solid rgba(0, 0, 0.3);
}
操作成功或失败,弹出一个提示信息告知用户操作的结果,如下图所示,可以点击右上角关闭提示:

<div class="notification">
<!-- 内容部分 -->
...
<!-- 关闭按钮在右边 -->
...
</div>
.notification {
display: flex;
justify-content: space-between;
}
有时候我们需要做一些文本的提示效果,鼠标经过链接或本文时,会有个带箭头指示的弹出层,用来介绍对应的内容,比如下图,我们做了一个各个方向的箭头指示效果,你根据需要,选择适合的方向即可:

<div class="container">
<!-- The content -->
...
<!-- 上左箭头 -->
<div class="container__arrow container__arrow--tl"></div>
<!-- 上中箭头 -->
<div class="container__arrow container__arrow--tc"></div>
<!-- 上右箭头 -->
<div class="container__arrow container__arrow--tr"></div>
<!-- 右上箭头 -->
<div class="container__arrow container__arrow--rt"></div>
<!-- 右中箭头 -->
<div class="container__arrow container__arrow--rc"></div>
<!-- 右下箭头 -->
<div class="container__arrow container__arrow--rb"></div>
<!--下左箭头-->
<div class="container__arrow container__arrow--bl"></div>
<!-- 下中箭头 -->
<div class="container__arrow container__arrow--bc"></div>
<!-- 下右箭头 -->
<div class="container__arrow container__arrow--br"></div>
<!-- 左上箭头-->
<div class="container__arrow container__arrow--lt"></div>
<!-- 左中箭头 -->
<div class="container__arrow container__arrow--lc"></div>
<!-- 左下箭头 -->
<div class="container__arrow container__arrow--lb"></div>
</div>
.container {
/* Border */
border: 1px solid rgba(0, 0, 0, 0.3);
/* Used to position the arrow */
position: relative;
}
.container__arrow {
/* Size */
height: 16px;
width: 16px;
background-color: #fff;
position: absolute;
}
.container__arrow--tl {
/* Position at the top left corner */
left: 32px;
top: 0px;
/* Border */
border-left: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(50%, -50%) rotate(45deg);
}
.container__arrow--tc {
/* Position at the top center */
left: 50%;
top: 0px;
/* Border */
border-left: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
.container__arrow--tr {
/* Position at the top right corner */
right: 32px;
top: 0px;
/* Border */
border-left: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
.container__arrow--rt {
/* Position at the right top corner */
right: 0;
top: 32px;
/* Border */
border-right: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(50%, 50%) rotate(45deg);
}
.container__arrow--rc {
/* Position at the right center */
right: 0;
top: 50%;
/* Border */
border-right: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(50%, -50%) rotate(45deg);
}
.container__arrow--rb {
/* Position at the right bottom corner */
bottom: 32px;
right: 0;
/* Border */
border-right: 1px solid rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(50%, -50%) rotate(45deg);
}
.container__arrow--bl {
/* Position at the bottom left corner */
bottom: -16px;
left: 32px;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-right: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(50%, -50%) rotate(45deg);
}
.container__arrow--bc {
/* Position at the bottom center */
bottom: -16px;
left: 50%;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-right: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
.container__arrow--br {
/* Position at the bottom right corner */
bottom: -16px;
right: 32px;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-right: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
.container__arrow--lt {
/* Position at the left top corner */
left: 0;
top: 32px;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-left: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, 50%) rotate(45deg);
}
.container__arrow--lc {
/* Position at the left center */
left: 0;
top: 50%;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-left: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
.container__arrow--lb {
/* Position at the left bottom corner */
bottom: 32px;
left: 0;
/* Border */
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
border-left: 1px solid rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%) rotate(45deg);
}
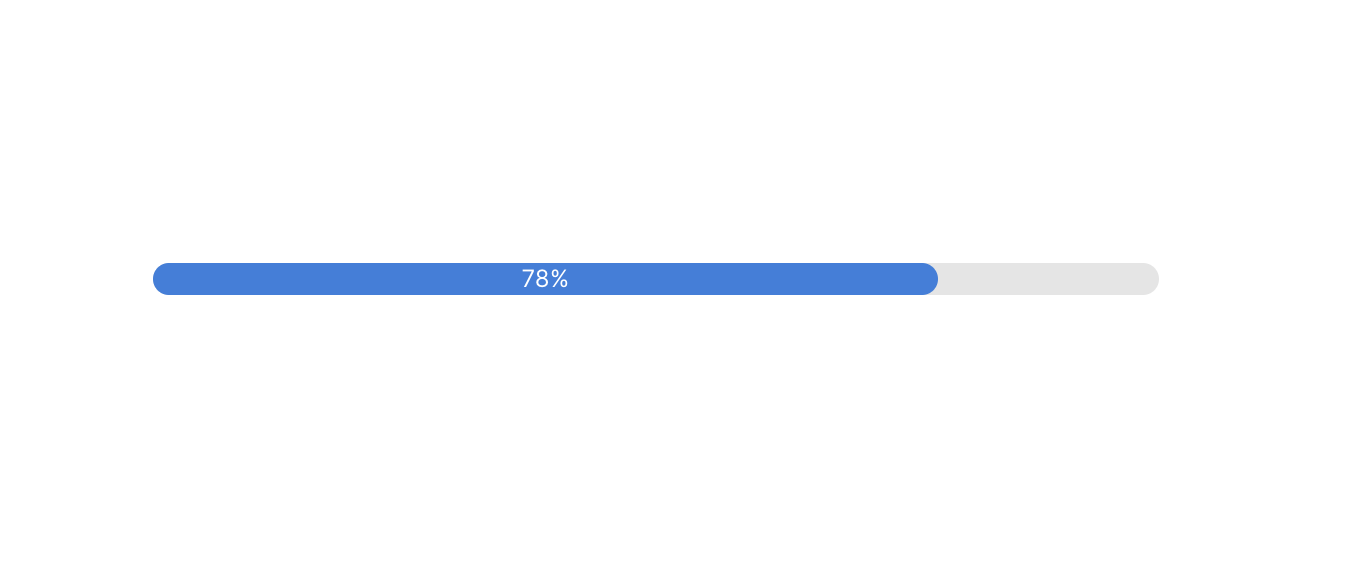
进度条不用多说吧,这个需求很常见,如下图所示:

<div class="container">
<div class="container__progress" style="
/* 更改百分比显示进度 */
width: 40%;
">
40%
</div>
</div>
.container {
/* Colors */
background-color: rgba(0, 0, 0, 0.1);
/* Rounded border */
border-radius: 9999px;
}
.container__progress {
/* Center the content */
align-items: center;
display: flex;
justify-content: center;
/* Colors */
background-color: #357edd;
color: #fff;
/* Rounded border */
border-radius: 9999px;
}
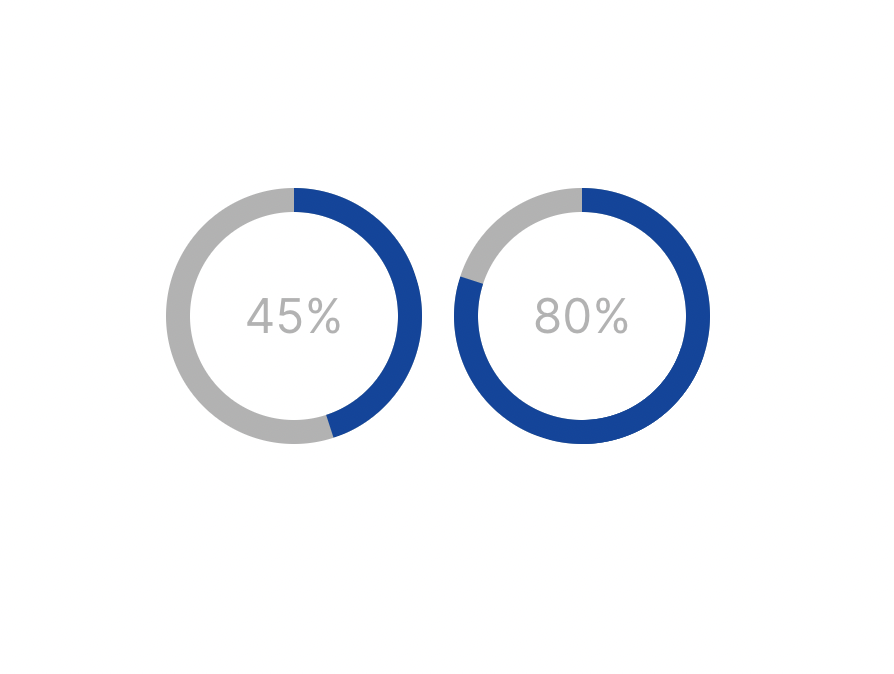
圆形进度条也是常见的需求,尤其在大数据看板的需求场景(实现逻辑就是靠两个半圆旋转),如下图所示:

<div class="container">
<!-- 显示当前进度的文字 -->
<div class="container__percentages">
...
</div>
<!-- 圆形进度条容器, -->
<div class="container__curve">
<!-- 第一个圆 -->
<div class="container__half container__half--first"></div>
<!-- 第二个圆 -->
<div class="container__half container__half--second"></div>
</div>
</div>
.container {
position: relative;
}
.container__percentages {
align-items: center;
display: flex;
justify-content: center;
border: 12px solid rgba(0, 0, 0, 0.3);
border-radius: 9999px;
height: 128px;
width: 128px;
}
.container__curve {
/* 相对父容器 */
left: 0;
position: absolute;
top: 0;
/* 占满父容器 */
height: 100%;
width: 100%;
/* 如果进度小与50%,裁剪显示右半边*/
clip: rect(0px, 128px, 128px, 64px);
/* 如果进度大于50%,显示全部 */
clip: rect(auto, auto, auto, auto);
}
.container__half {
/* 占满父容器*/
height: 100%;
position: absolute;
width: 100%;
/*
Background color of curve.
注意:需要和父容器的边框粗细保持一致
*/
border: 12px solid rgb(0, 68, 158);
border-radius: 9999px;
}
.container__half--first {
/* Position */
clip: rect(0px, 64px, 128px, 0px);
transform: rotate(162deg); /* 旋转的度数=百分比 * 360 / 100 */
}
.container__half--second {
/* Position */
clip: rect(0px, 64px, 128px, 0px);
/* 如果小与50% */
transform: rotate(0deg);
/* 如果大于50% */
transform: rotate(180deg);
}
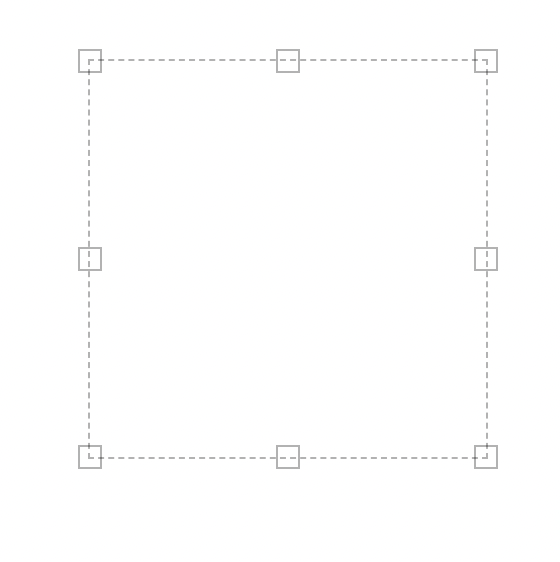
拖拽效果也是一个常见的需求,比如你要拖拽一个元素,其周围会有8个小方块,鼠标放上去会提示用户可以拖动,如下图所示:

<div class="container">
<!-- The content -->
...
<!-- The top left square -->
<div class="container__resizer container__resizer--tl"></div>
<!-- The top square -->
<div class="container__resizer container__resizer--tc"></div>
<!-- The top right square -->
<div class="container__resizer container__resizer--tr"></div>
<!-- The right square -->
<div class="container__resizer container__resizer--rc"></div>
<!-- The right bottom square -->
<div class="container__resizer container__resizer--rb"></div>
<!-- The bottom square -->
<div class="container__resizer container__resizer--bc"></div>
<!-- The bottom left square -->
<div class="container__resizer container__resizer--bl"></div>
<!-- The left square -->
<div class="container__resizer container__resizer--lc"></div>
</div>
.container {
/* Border */
border: 1px dashed rgba(0, 0, 0, 0.3);
/* Used to position the squares */
position: relative;
}
.container__resizer {
/* Border */
border: 1px solid rgba(0, 0, 0, 0.3);
position: absolute;
/* Size */
height: 12px;
width: 12px;
}
.container__resizer--tl {
/* Resize cursor */
cursor: nwse-resize;
/* Positioned at the top left corner */
left: 0px;
top: 0px;
transform: translate(-50%, -50%);
}
.container__resizer--tc {
/* Resize cursor */
cursor: ns-resize;
/* Positioned at the middle of top side */
left: 50%;
top: 0px;
transform: translate(-50%, -50%);
}
.container__resizer--tr {
/* Resize cursor */
cursor: nesw-resize;
/* Positioned at the top right corner */
right: 0px;
top: 0px;
transform: translate(50%, -50%);
}
.container__resizer--rc {
/* Resize cursor */
cursor: ew-resize;
/* Positioned at the middle of right side */
right: 0px;
top: 50%;
transform: translate(50%, -50%);
}
.container__resizer--rb {
/* Resize cursor */
cursor: nwse-resize;
/* Positioned at the right bottom corner */
bottom: 0px;
right: 0px;
transform: translate(50%, 50%);
}
.container__resizer--bc {
/* Resize cursor */
cursor: ns-resize;
/* Positioned at the middle of bottom side */
bottom: 0px;
right: 50%;
transform: translate(50%, 50%);
}
.container__resizer--bl {
/* Resize cursor */
cursor: nesw-resize;
/* Positioned at the bottom left corner */
bottom: 0px;
left: 0px;
transform: translate(-50%, 50%);
}
.container__resizer--lc {
/* Resize cursor */
cursor: ew-resize;
/* Positioned at the middle of left side */
left: 0px;
top: 50%;
transform: translate(-50%, -50%);
}
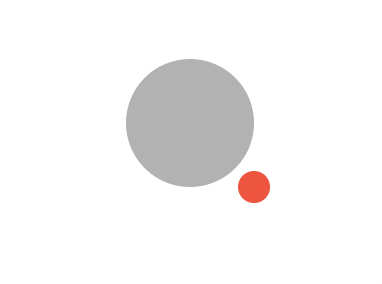
有时候,我们需要在头像的右下角显示个小圆圈,用不同的颜色代表用户的状态,如下图所示:

<div class="container">
<!-- 头像元素 -->
...
<!-- 状态指示(圆) -->
<div class="container__indicator"></div>
</div>
.container {
position: relative;
}
.container__indicator {
/* 显示在右下角 */
bottom: 0,
position: absolute;
right: 0;
transform: translate(50%, 50%);
/* 圆圈 */
border-radius: 9999px;
height: 16px;
width: 16px;
/*背景*/
background-color: #FF4136;
}
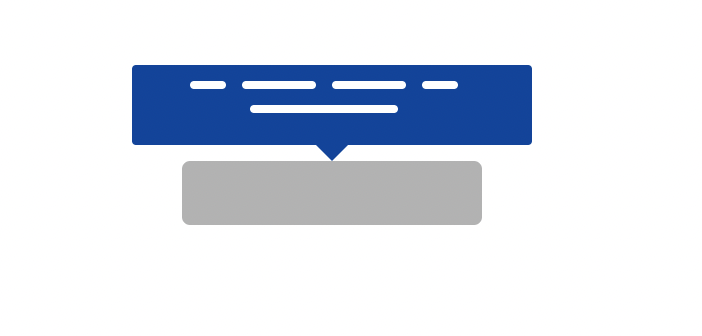
tooltip (提示框) 是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失,如下图所示:

<div class="container">
<!-- 提示框的内容容器 -->
<div class="container__content">
...
</div>
<!-- 提示框箭头 -->
<div class="container__arrow" />
<!-- 需要鼠标移动显示提示的容器 -->
...
</div>
.container {
/* Used to position the arrow */
position: relative;
}
/* 鼠标移动显示弹出层 */
.container:hover .container__arrow,
.container:hover .container__content {
opacity: 1;
pointer-events: initial;
}
.container__arrow {
/* Invisible by default */
opacity: 0;
/* To prevent accidental interactions with other elements */
pointer-events: none;
/* Border */
border: 8px solid transparent;
/* 显示向下的箭头*/
border-top-color: #00439e;
/* Position */
bottom: 100%;
left: 50%;
position: absolute;
transform: translate(-50%, 8px);
/* Zero size */
height: 0;
width: 0;
/* Displayed on top of other element */
z-index: 10;
}
.container__content {
/* Invisible by default */
opacity: 0;
/* To prevent accidental interactions with other elements */
pointer-events: none;
/* Background color, must be the same as the border color of arrow */
background-color: #00439e;
border-radius: 2px;
/* Position */
bottom: 100%;
left: 50%;
position: absolute;
transform: translate(-50%, -8px);
/* Displayed on top of other element */
z-index: 10;
}
输入表单也是我们经常做的需求,输入正确需要给用户一个正确的提示,输入错误有个叉号的提示,如下图所示:

<div class="container">
<!-- 输入框 -->
<input class="container__input" />
<!-- 提示图标 -->
<span class="container__icon">
<!-- 可以插入对号、叉号相关的状态提示 -->
...
</span>
</div>
.container {
/* 输入框对应的父容器*/
position: relative;
}
.container__input {
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 4px;
/* 占满父容器 */
width: 100%;
/* 防止输入框输入的内容覆盖图标位置 */
padding-right: 24px;
}
.container__icon {
/* 图标显示在输入框的最右边 */
position: absolute;
right: 8px;
top: 50%;
transform: translate(0, -50%);
z-index: 10;
}
今天的文章就分享到这里,希望对你日常的业务有所帮助,感谢你的阅读。

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载
