
部署背景
大家好,今天给大家分享一篇使用亚马逊专用服务器(VPS)部署博客的踩坑笔记(VPS产品相当国内云的轻量应用服务器)。大家可能会问,为啥在亚马逊部署站点,国内的阿里云、腾讯云不香吗?我之所以在亚马逊部署云服务器的原因:主要是有些域名国内不支持备案,国外云服务器有点小贵又不支持试用(对老用户没啥照顾),反而亚马逊对新用户而言有三个月的免费试用期(对于刚起步的站点实在是太好了,可以试错,不行在关了,也没啥损失,这么好的羊毛为啥不薅呢?),而且续费也挺便宜的,适合我的机型才 $5 美金一个月,也在自己经济的承受范围之内。
由于手头里有一些文章内容和闲置的域名,现成的 Strapi+Gatsby 博客程序,不利用其来太可惜了,记录一些学习笔记,不是更好。
在部署的过程中,遇到了不少问题,有好几次都想放弃了,好在自己坚持下来了,一一解决了,为了防止自己遗忘和方便日后再次部署新服务器,以及有同类需求的朋友少走弯路,就整理这份内容。
部署需求
由于自己使用的是 Strapi (一种 Headless CMS,CMS 系统会对外提供 API,网站生成器可以调用这些 API 拉取数据,将动态数据渲染成为静态页面)+ Gatsby(一个基于 React 框架能自动生成静态站点的应用),之所以选择用这种方案,是因为部署方便,因为整个站点基于这种 Jamstack 的技术栈,部署前,会被网站生成器(SSG, Static Site Generators)构建和优化为一系列的静态页面和静态资源,这样整个网站可以被托管在 CDN 上,加载速度得到最大程度地优化,安全性也得到保障,省的操心服务器的安全和运维问题。基于需求,我的部署需求也出来了,主要满足一下需求就可以:
- 满足静态化CDN加速部署即可。
- 使用 HTTPS 的方式访问站点
- 能够外网访问 Strapi 站点,方便我添加站点内容
- 能够外网访问 Gatsby 站点,在生成静态内容之前,方便我预览效果
第一步:注册账户,选择服务器
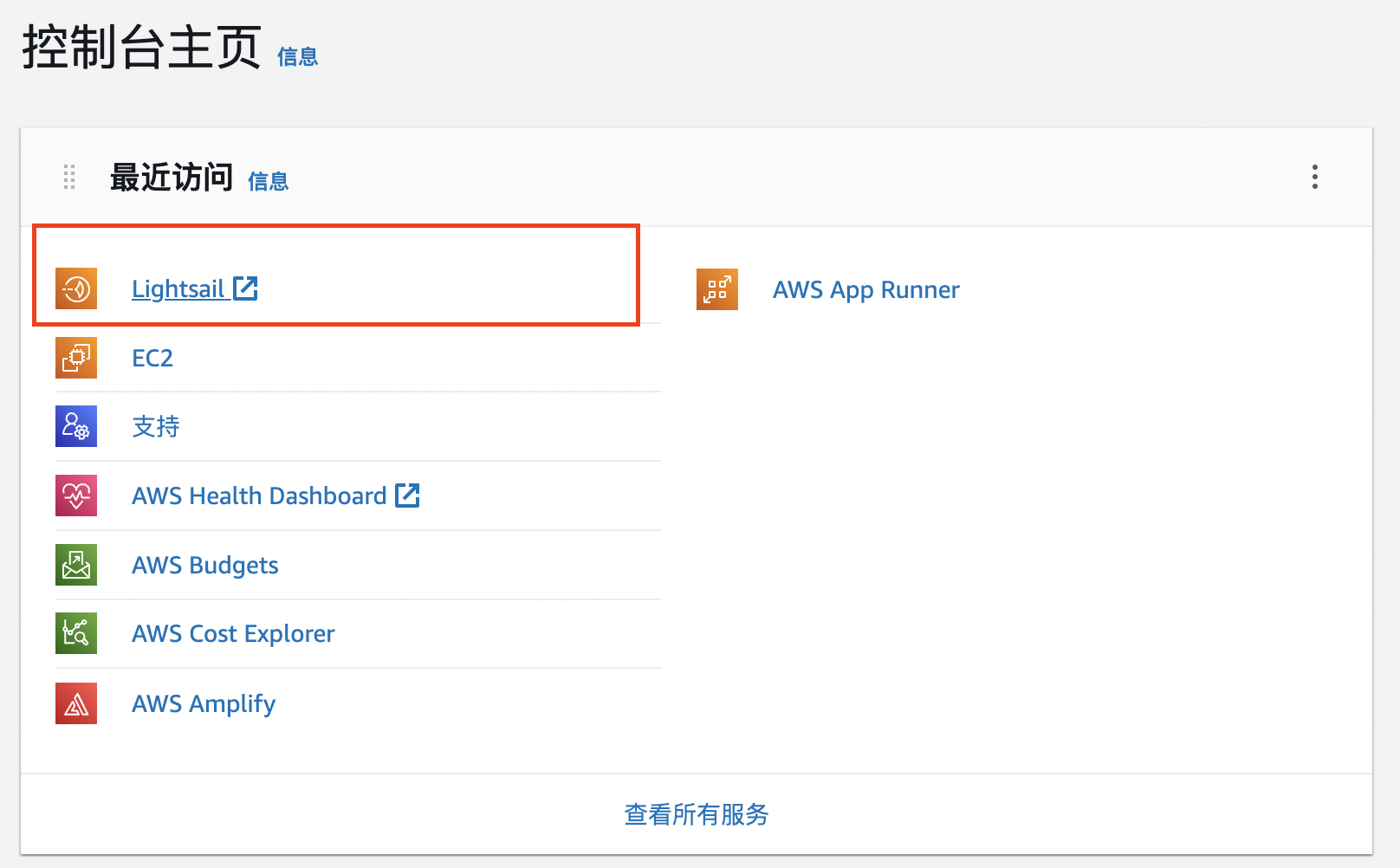
·注册账户比较简单,去 https://aws.amazon.com/cn/ 官网注册即可,然后进入控制台页面,将网页拉到底部,选择网页下方的使用虚拟服务器进行使用。

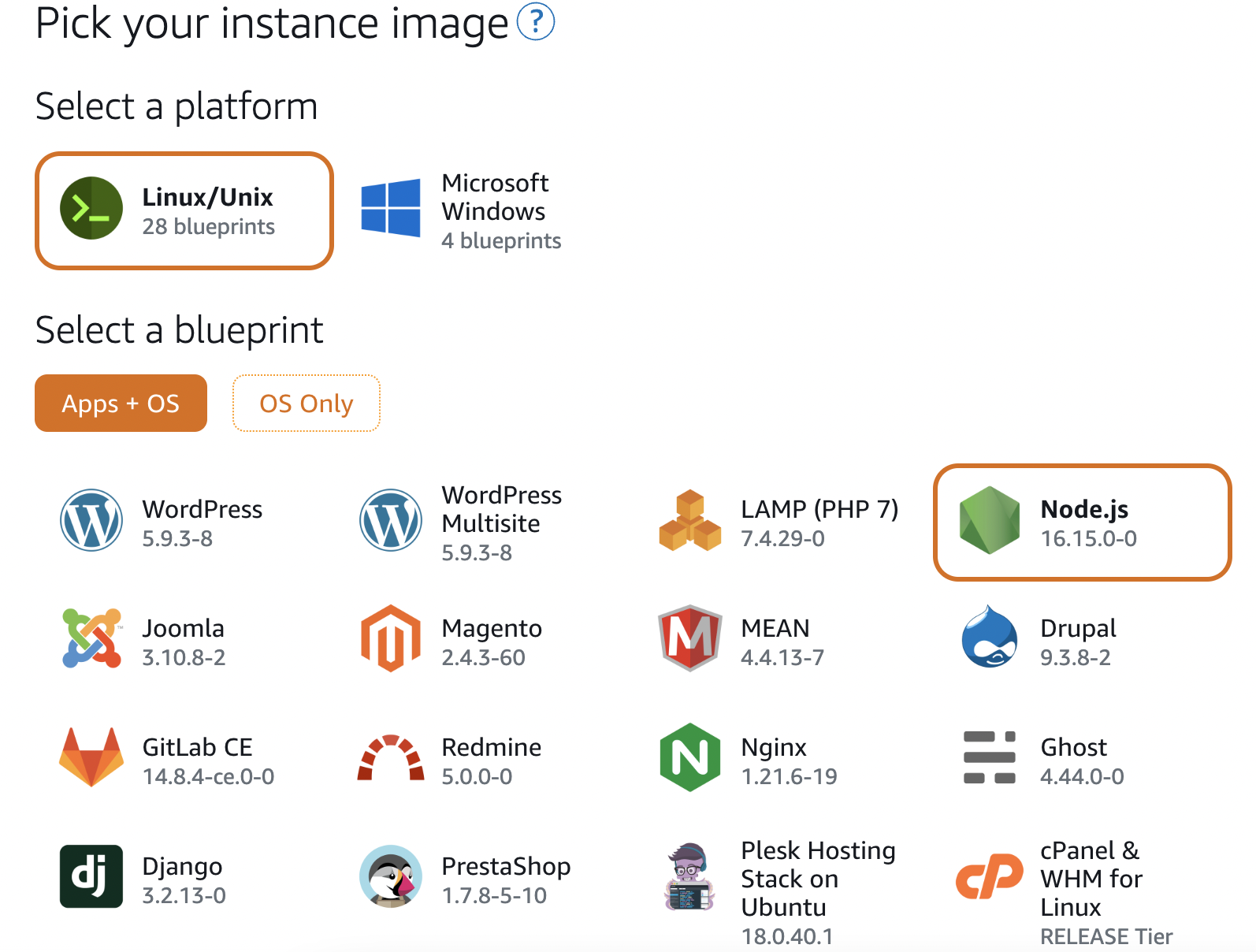
进入虚拟服务器的创建页面,选择服务器的地区及系统环境,我选择的是 Linux/Unix Node.js 环境

接下来选择服务器类型,建议选择 $5 美金类型的服务器,千万别选 $3.5 美金的,小编第一次就选择了最便宜的,造成了因为内存原因,由于应用的运行环境报错提示内存不足,不得不重头再来一次,到这里我们的第一部就完成了。创建完成后(创建过程大概两三分钟),回到我的控制台,你就可以通过最近访问的链接去访问刚才创建的虚拟服务器。

第二部:部署静态站点
先从最简单的开始,我们来部署静态站点,我们先在本地,将 Strapi + Gatsby 生成的静态文件,打包到服务器上传即可,为了实现这个目标我们需要这样做:
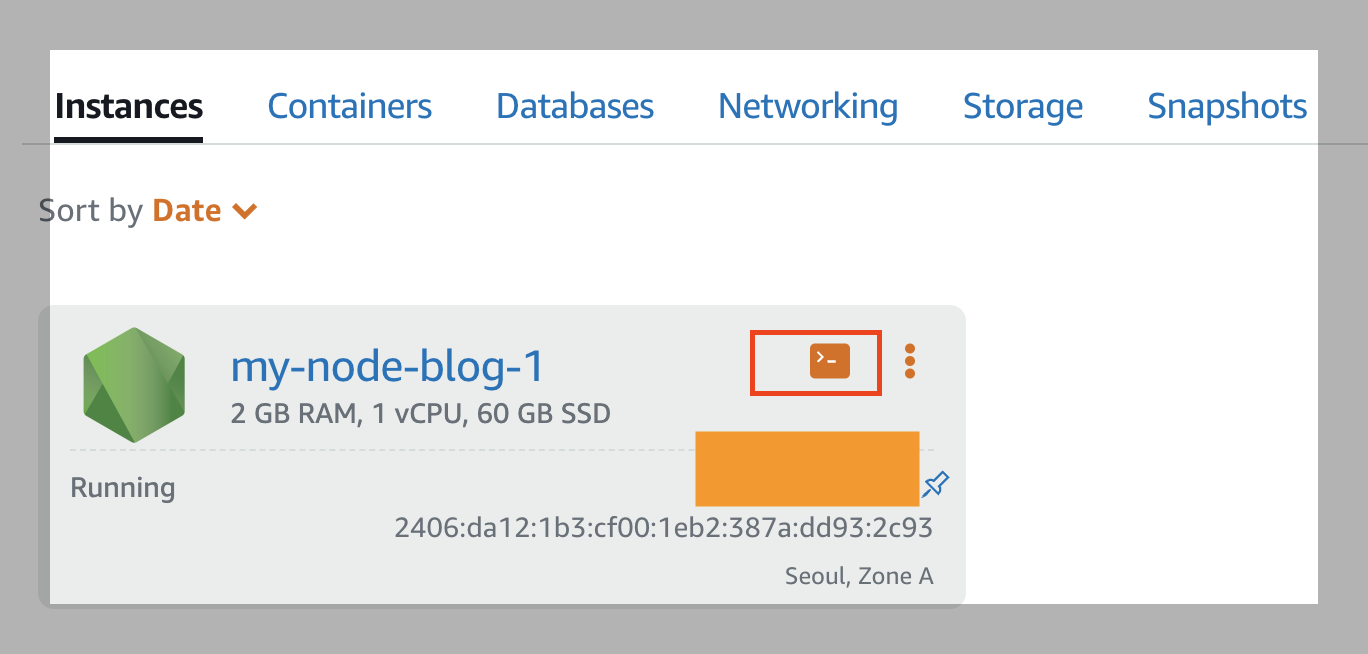
1、使用网页版的SSH登录服务器,设置上传权限

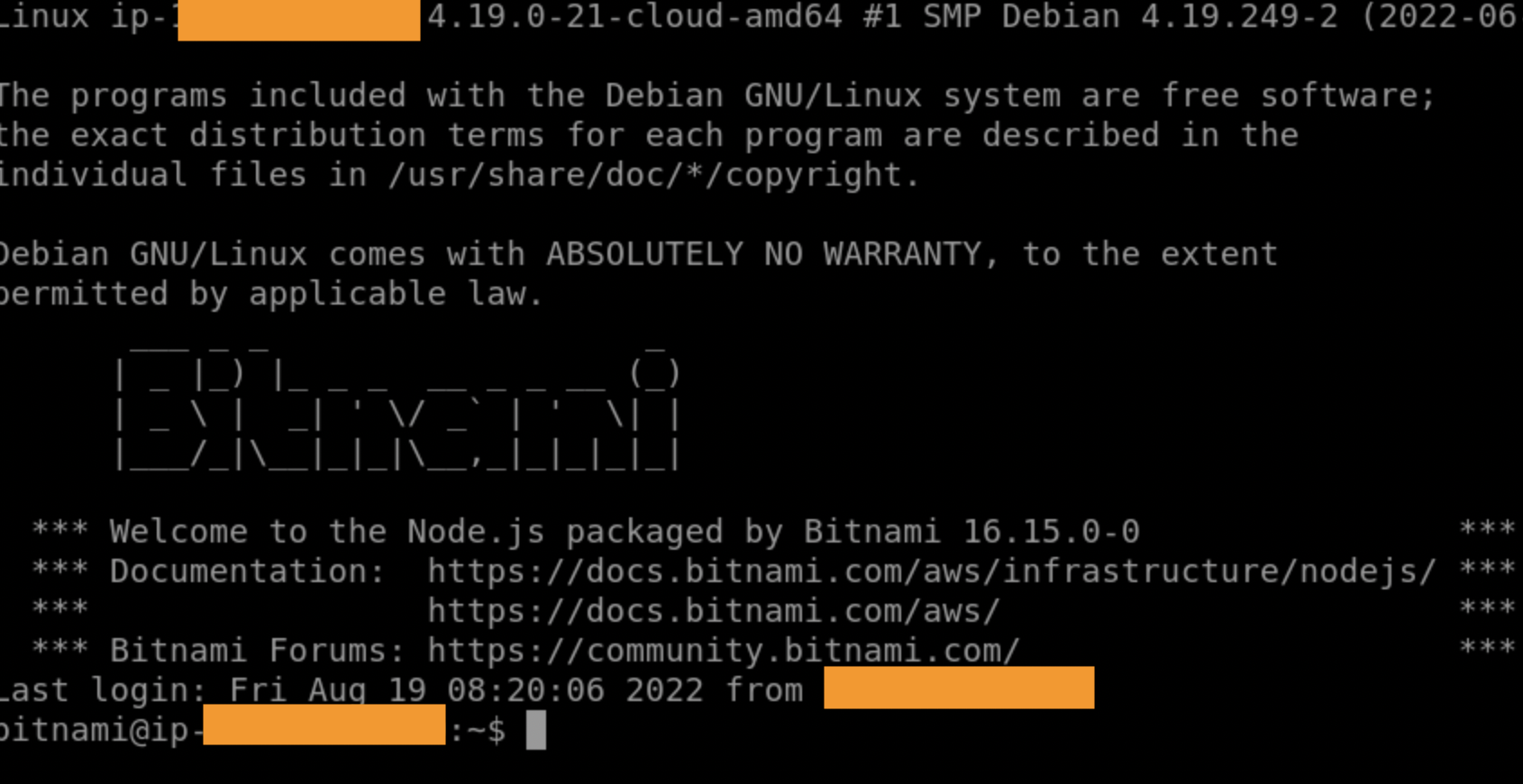
点击如上图控制台的图标,使用SSH网页的形式快速登录服务器,登录成功后,你就看到如下图所示的界面,代表你成功登录了。

服务器的默认站点目录是在 /opt/bitnami/apache2/htdocs/ 这个目录下,我们需要设置当前用户的上传权限,sudo chown $USER /opt/bitnami/apache2/htdocs (很重要,要不无法上传文件)。
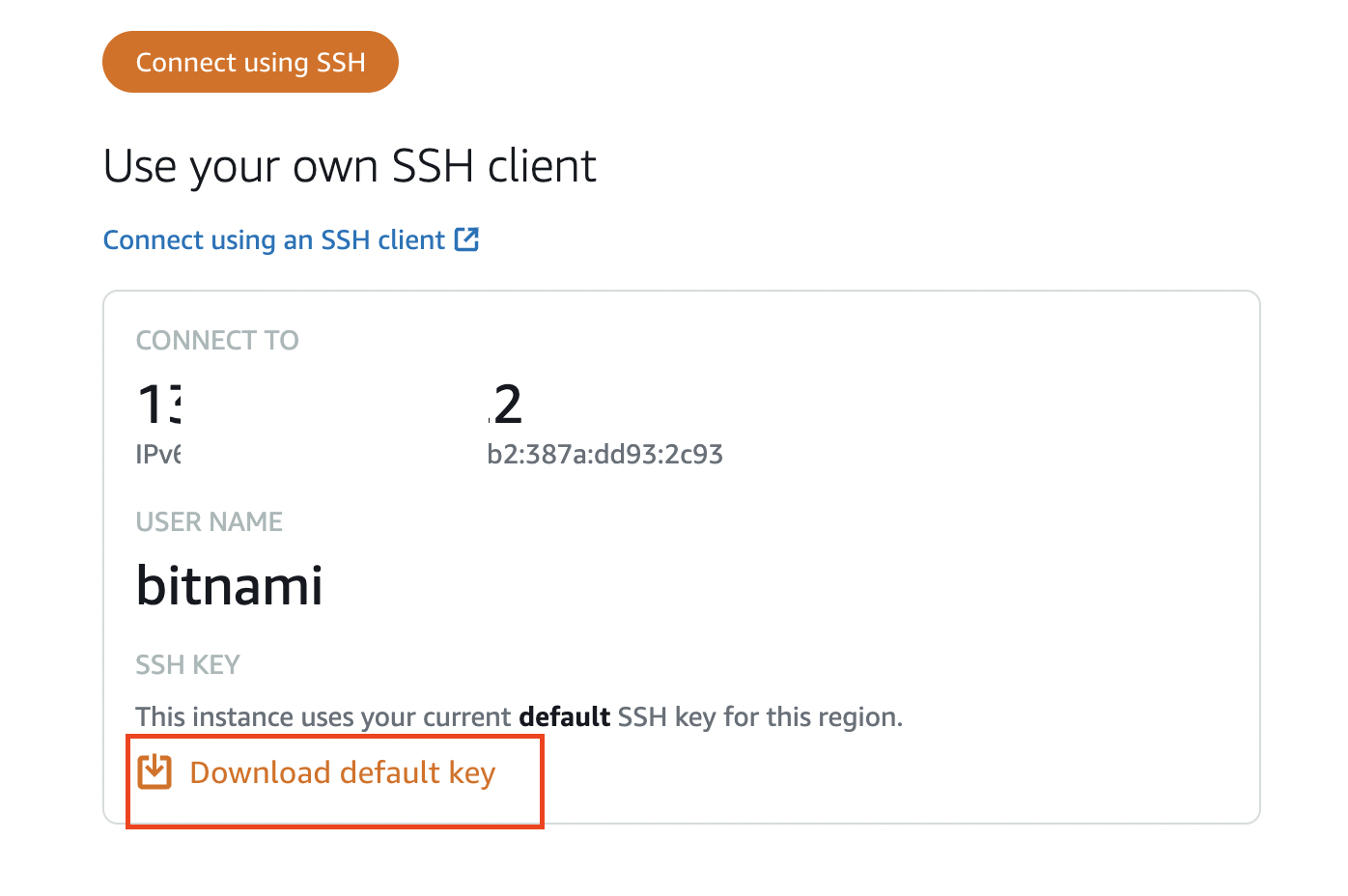
官方推荐 SFTP 方式上传文件,这是你需要下载相关软件,这里我使用的是 FileZilla 软件,通过 加载 SSH key 的方式文件,你可以在虚拟主机的页面找到你的 SSH key 文件,如下图所示:

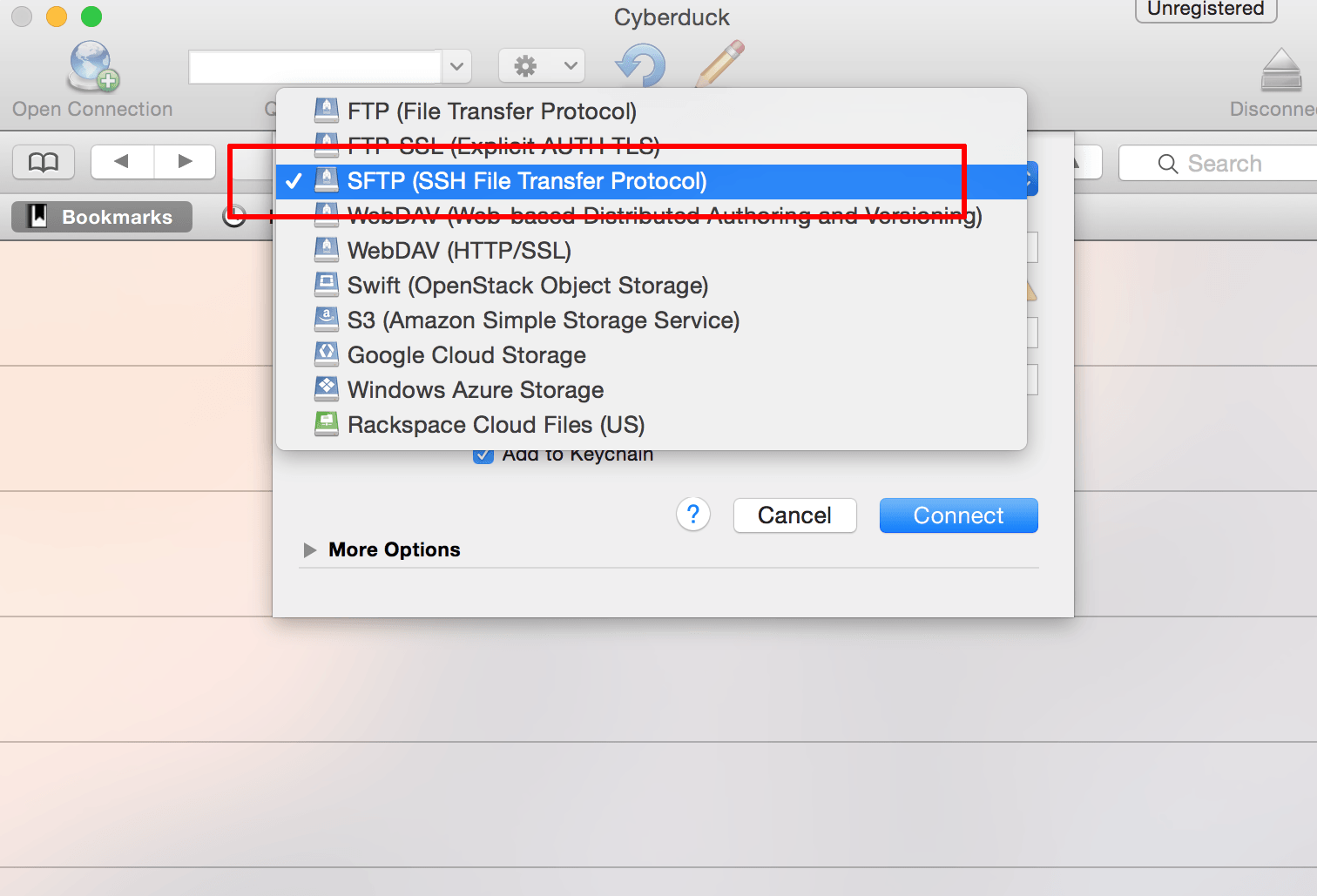
接下来,打开 FileZilla 软件,选择连接方式 “SFTP”,如下图所示

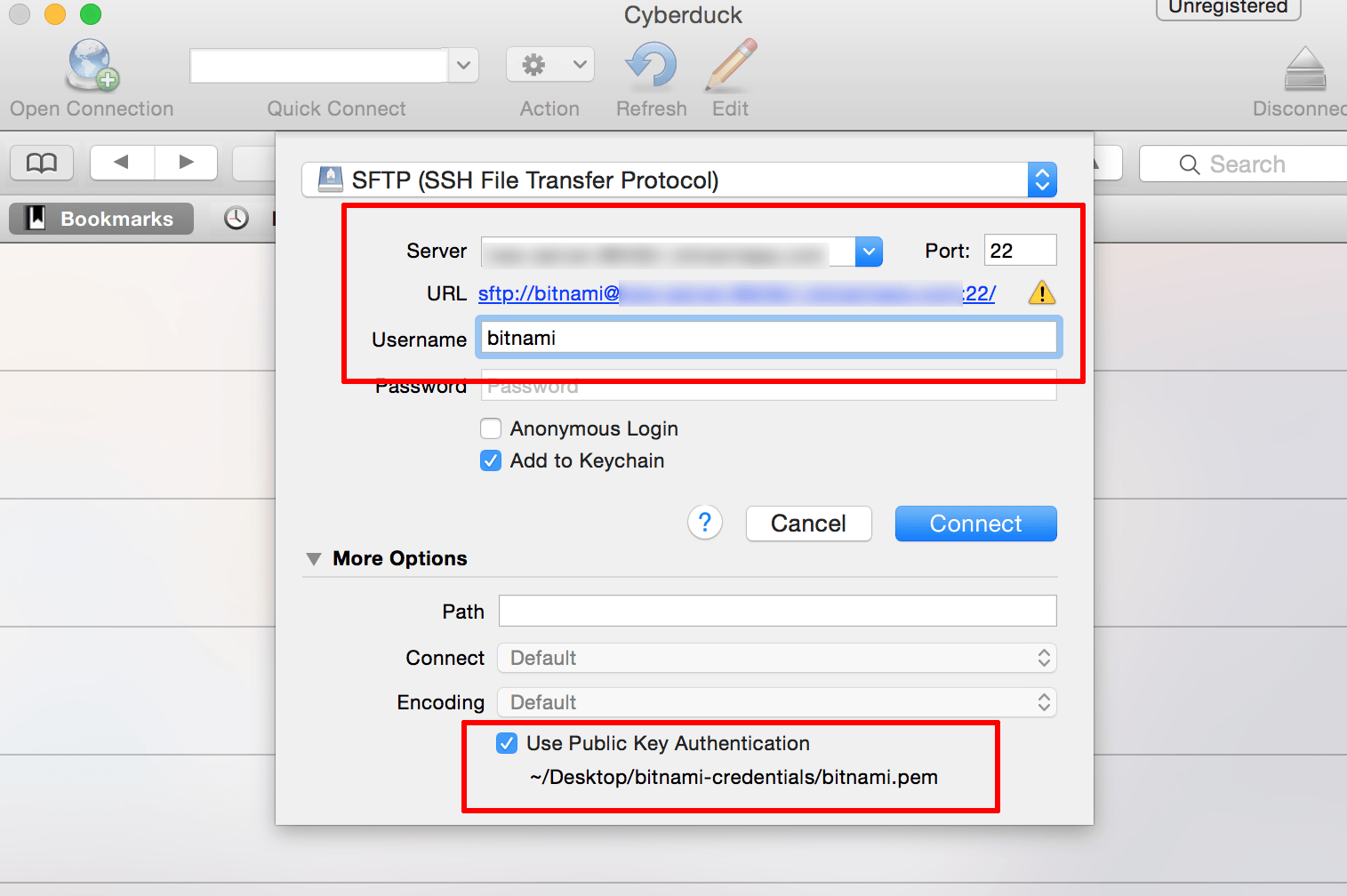
接下来,�我们设置服务器相关的信息,服务器的 iP (这里需要使用固定的静态IP,稍后会介绍),用户名写 bitnami,密码留空即可,勾选使用 Pubic Key 的选项,如下图红框信息,需要你进行填写,点击 Connet 连接即可。

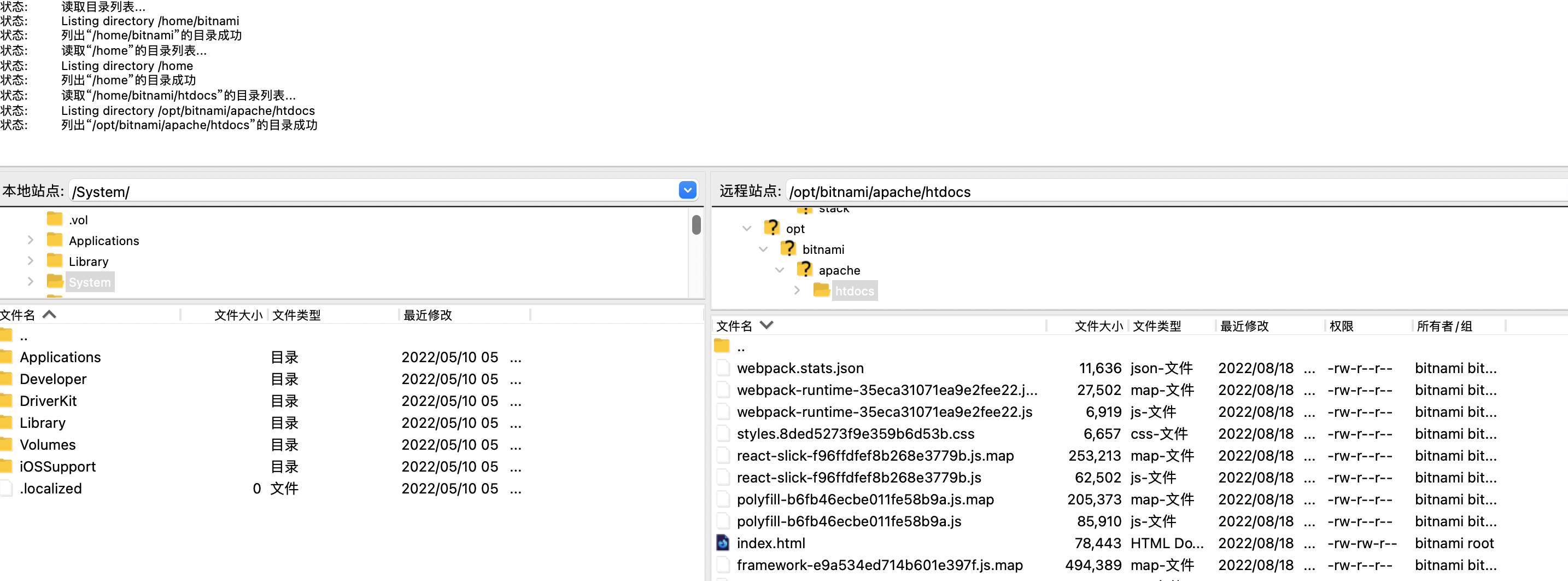
连接成功后,就会看到如下的界面,你可以尝试找到对应的目录进行上传文件

2、申请固定IP
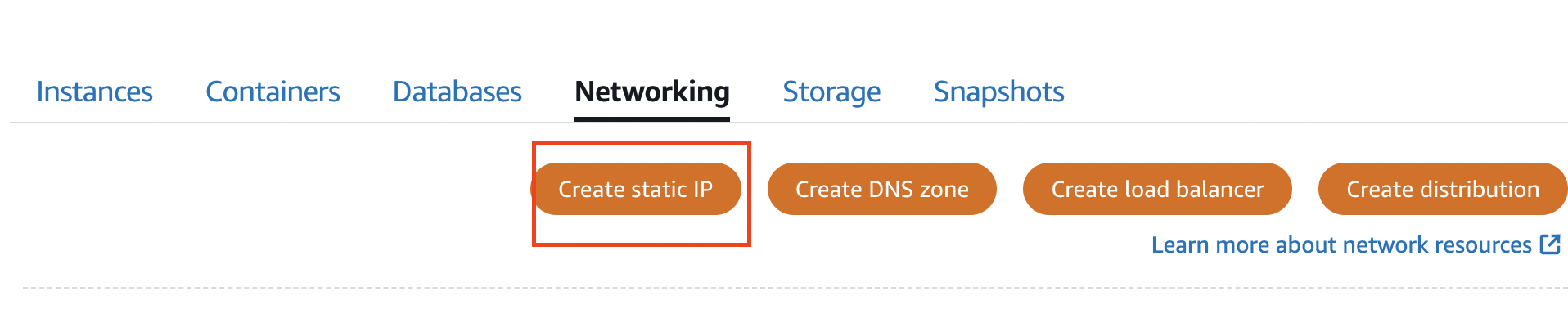
接下来,我们要申请固定的IP,方便我们通过 SFTP 上传文件,及域名的绑定等等。如下图所示,我们回到虚拟服务器控制台,创建静态的IP,创建成功后,系统就会免费给你分配个固定的IP,到这里你就可以尝试在浏览器输入固定的IP,看看是否能通过IP正常访问你的网站。

3、设置 CDN 和 SSH 证书
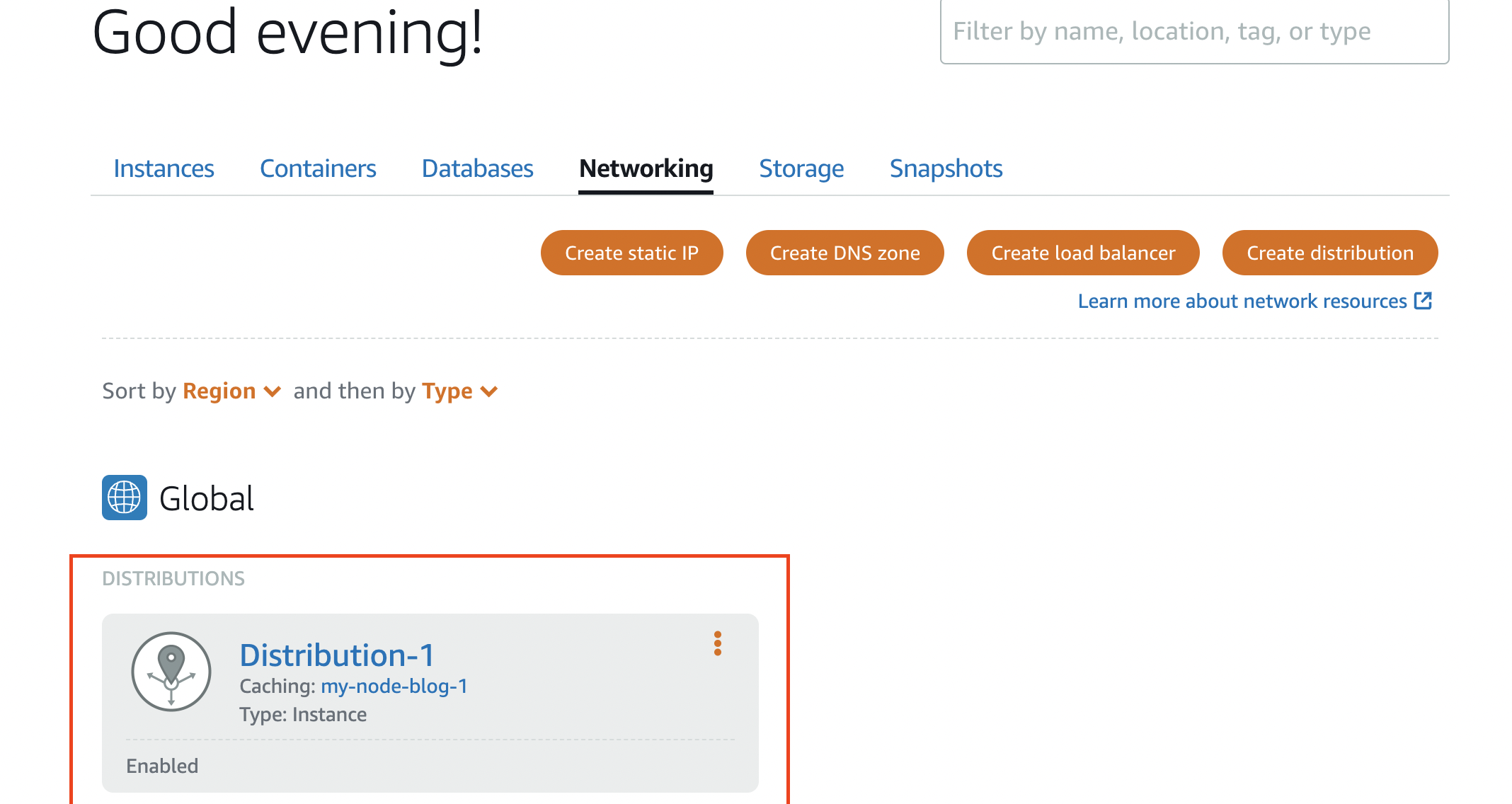
目前主流的网站都采用了 CDN 和 SSH 证书的方式,这里我们在虚拟服务器里也能轻松设置,这里我们需要启动CDN分发,如下图所示:

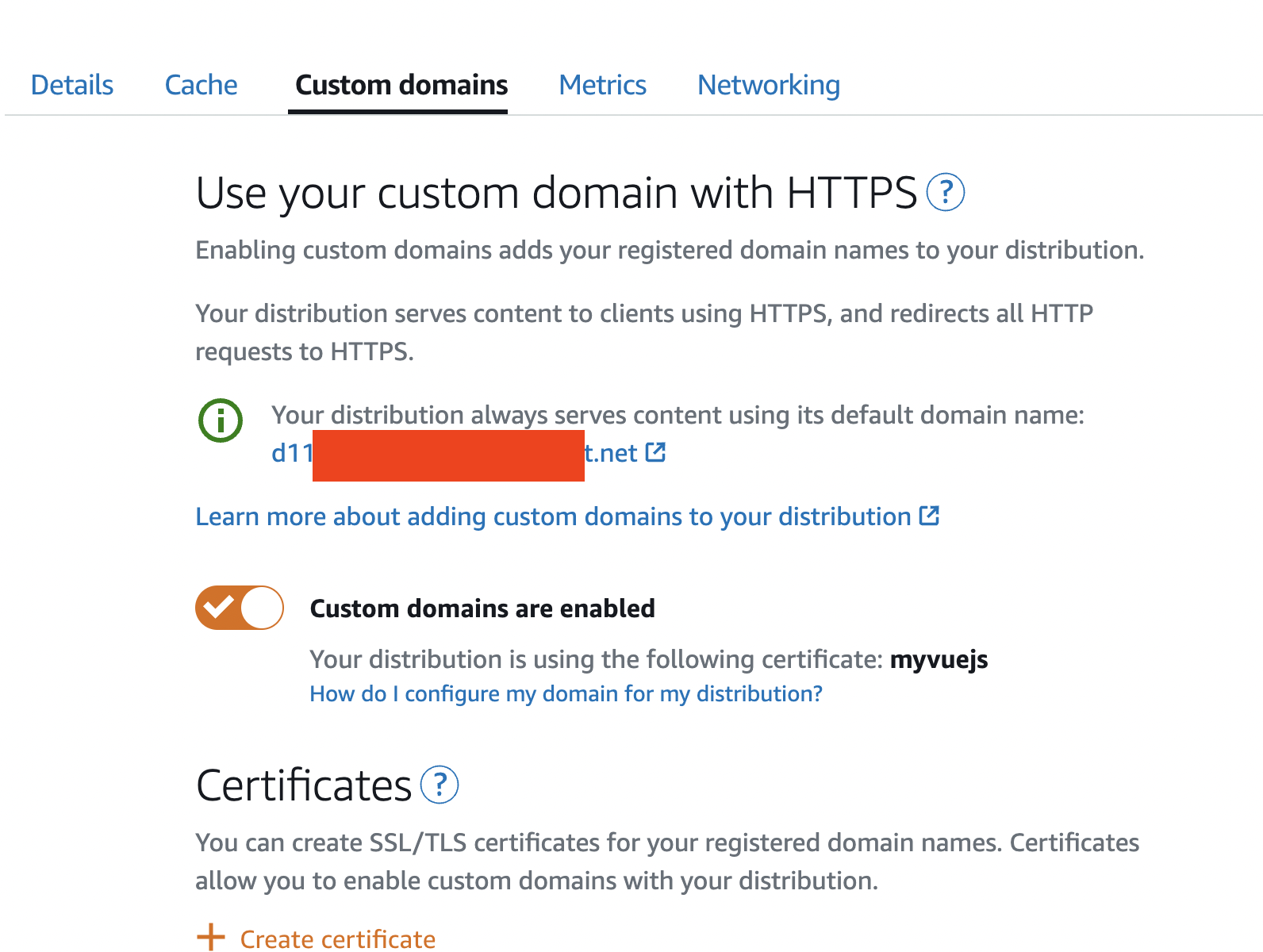
点击上图画红框的方式,进入详情页,进行证书的申请和相关的绑定设置,这里 SSL 证书是免费的,每个月也有一定流量CDN赠送。在详情页里选择 custom domain 选项,按照提示进行域名证书的申请和自定义域名的绑定,这里系统会分配给你一个默认的域名(如下图遮罩的红框)。这时你需要去你的域名服务商那里,将要绑定的域名的 CNAME 解析到这个域名(很重要)。

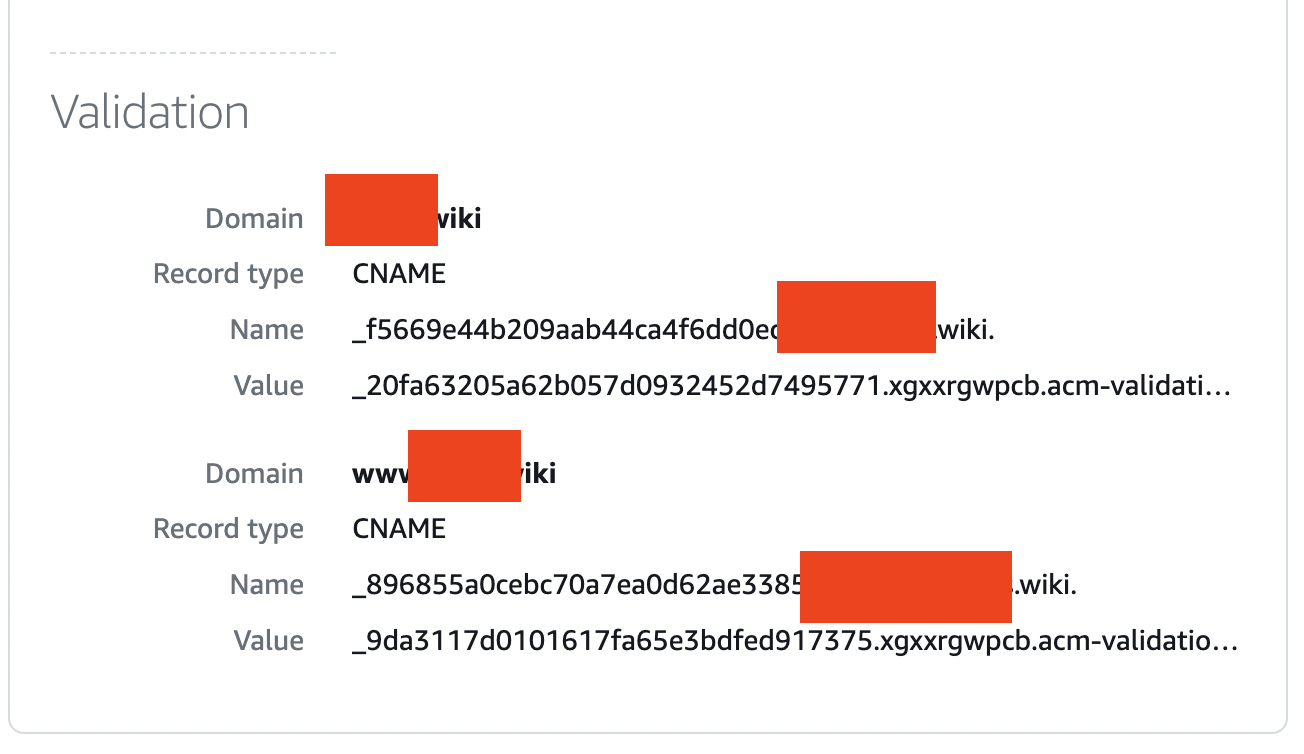
SSL 证书的申请,比较简单,你需要去域名服务商里,将要绑定的域名,按照指定的 Name 和 Value 设定对应 CNAME接下,CName 解析成功后,如果设置成功后,就会看到成功的提示。到这里域名解析、SSL证书的工作就完成了,这时你在浏览器输入刚才设定的域名,你会发现,无法正常显示你期望的界面,问题出在哪了?你还缺少最后一步。

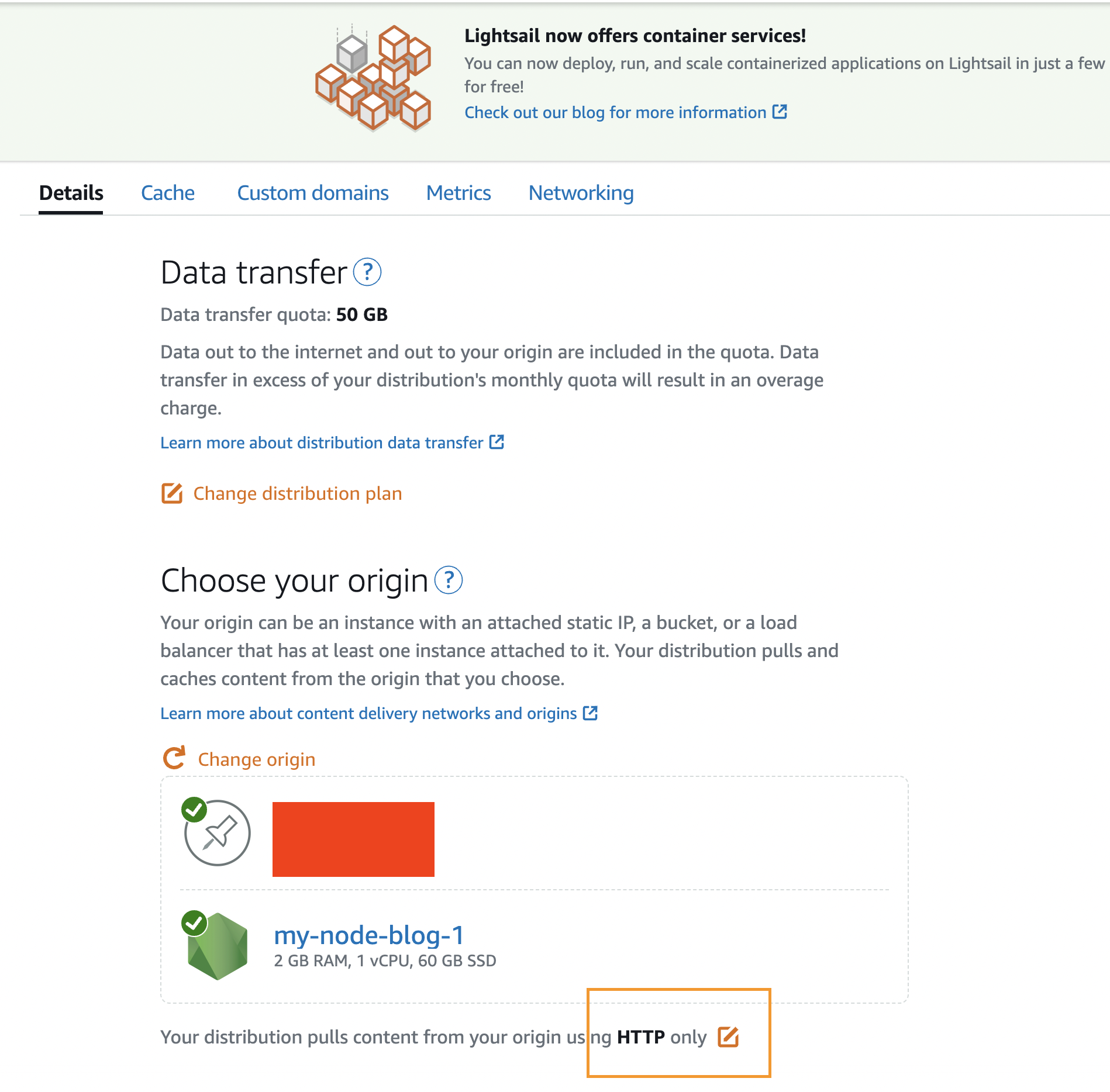
4、内容源的协议跟随设定
最后一定要设定源站的回源协议,一定要是 HTTP,由于默认是 HTTPS ,这会造成,源站的资源无法正常访问(小编一开始因为这个问题找了半天的原因)。这是你需要回到 Details 菜单,拉到页面的最底部,进行回源协议的设置。

到这里,你可以使用 HTTPS 证书 + CDN加速的方式,访问你的静态站点,是不是很简单呢。
结束语
由于内容篇幅原因,今天的介绍先到这里,由于我希望通过远程的方式访问 Strapi CMS ,Gatsby 站点生成器, 省的我每次在本地进行添加(万一硬盘坏了,所有内容都没了),本地编译上传,所有流程在远程添加内容,远程部署岂不是更好,我会在下一篇文章进行详细的介绍。

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


