「短文」如何在 JavaScript 中随机数组
November 03, 2022
1 min
最开始用 Angular5 的时候,开发工具用的是 VS code,不知道要怎么用 chrome 调试 typescript 的代码,看了 VS Code 官方文档,才知道具体配置方案。
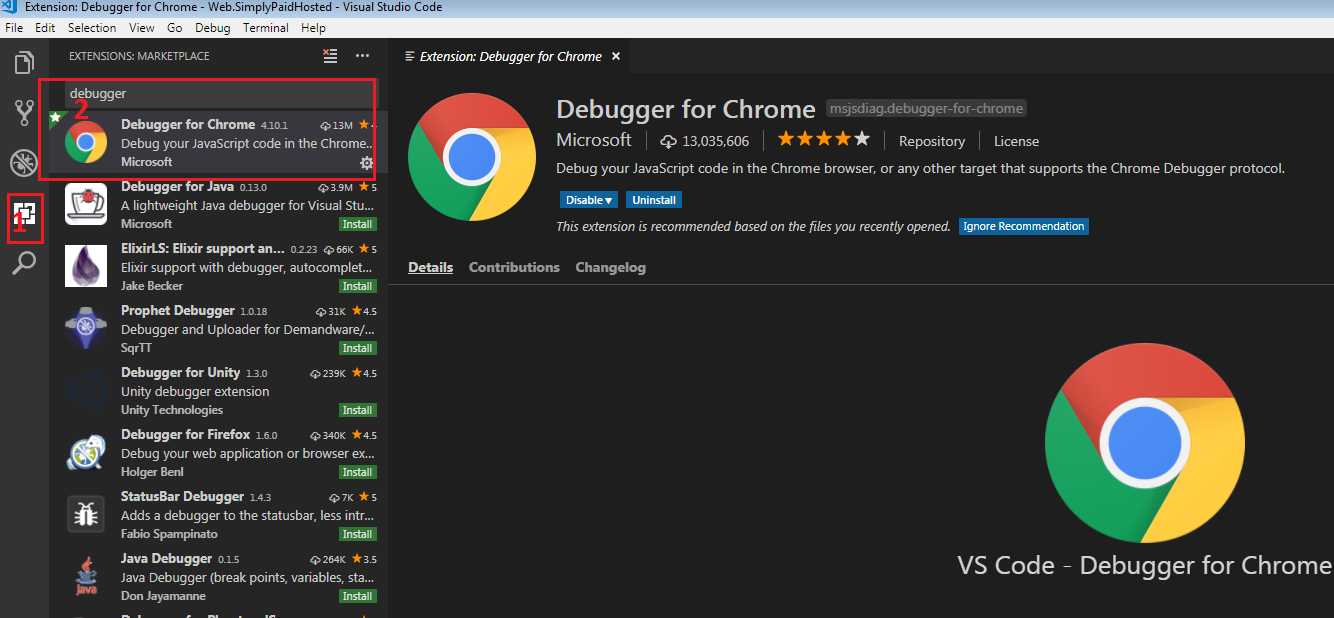
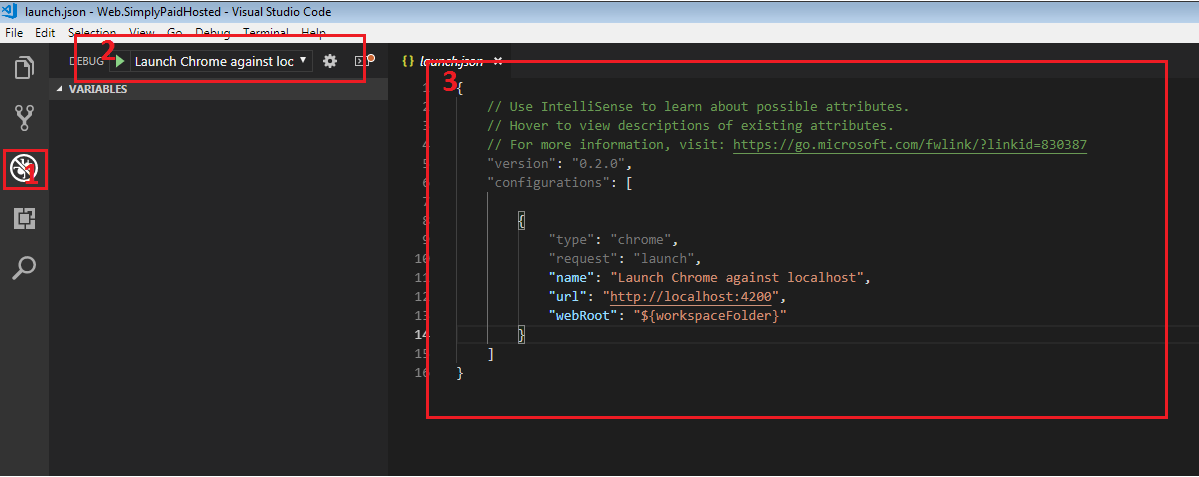
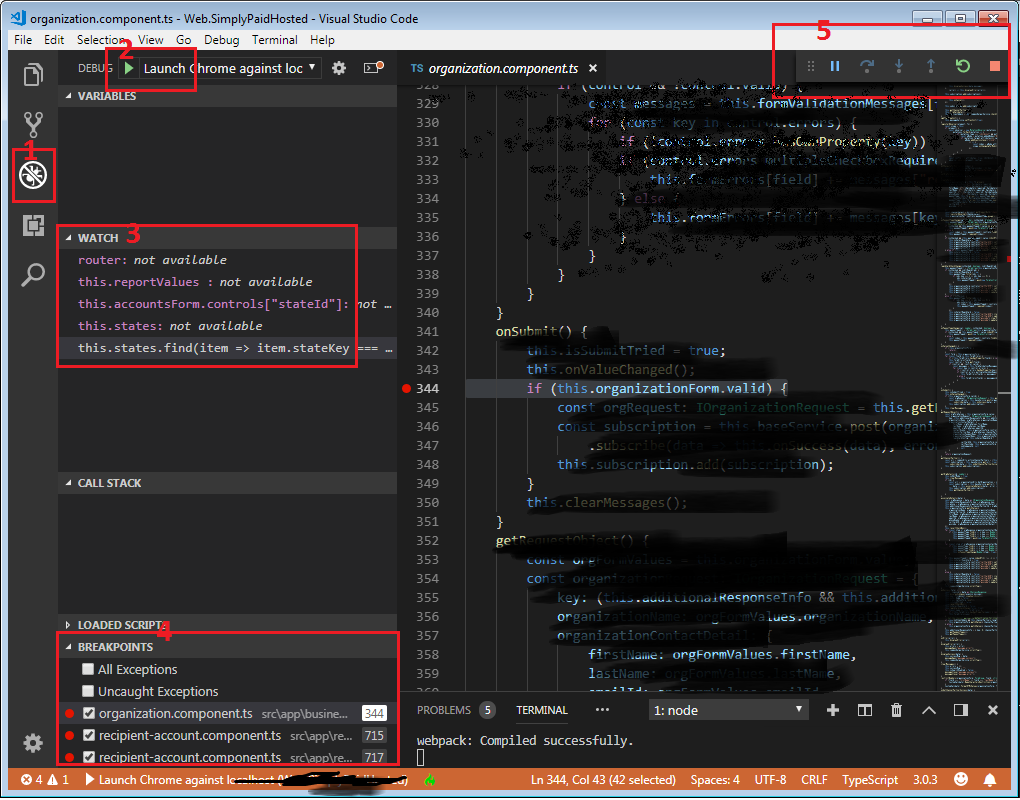
这篇文章就是教你怎么结合 chrome 浏览器和 VS Code 调试前端代码,主要介绍从 VS Code 里 launch chrome 浏览器,并且在 VS Code 里设置断点,然后在 chrome 操作网页从而 hit 断点进行调试。
关于更多调试方法,比如 attach DevTools 到浏览器 tab 从而进行调试,你可以参考官方文档 VS Code Debugging



常见的调试快捷键有:
文章转自:https://limeii.github.io/2018/09/tools-vscode-debug/ 作者:Li Mei
 欢迎关注「前端达人」公众号
欢迎关注「前端达人」公众号