「短文」如何在 JavaScript 中随机数组
November 03, 2022
1 min
大家好,今天我们来花 1 分钟来学习 DOM 相关的基础操作的第三部分,内容虽然简单,但是还是有必要归纳总结的,希望这些整理对大家有所帮助。
假设 ele 表示您要检查它当前是否具有焦点的元素:
const hasFocus = ele === document.activeElement;
const isIe = function () {
const ua = window.navigator.userAgent;
return ua.indexOf('MSIE') > -1 || ua.indexOf('Trident') > -1;
};
我们也可以依赖 document.documentMode。该属性表示文档的文档兼容模式,在 IE 5-11 中为整数。其他浏览器返回未定义。
const isIE = !!document.documentMode;
检查当前浏览器是否在 Mac 上运行:
const isMacBrowser = /Mac|iPod|iPhone|iPad/.test(navigator.platform);
以下是检查用户是否从移动浏览器浏览的几种方法。
// You can add more if you want const isMobile = /Android|BlackBerry|iPad|iPod|iPhone|webOS/i.test(navigator.userAgent);
检查浏览器是否支持pointer:coarse媒体查询
const isMobile = function () {
const match = window.matchMedia('(pointer:coarse)');
return match && match.matches;
};
我们不能依赖屏幕尺寸,因为移动设备越来越大。
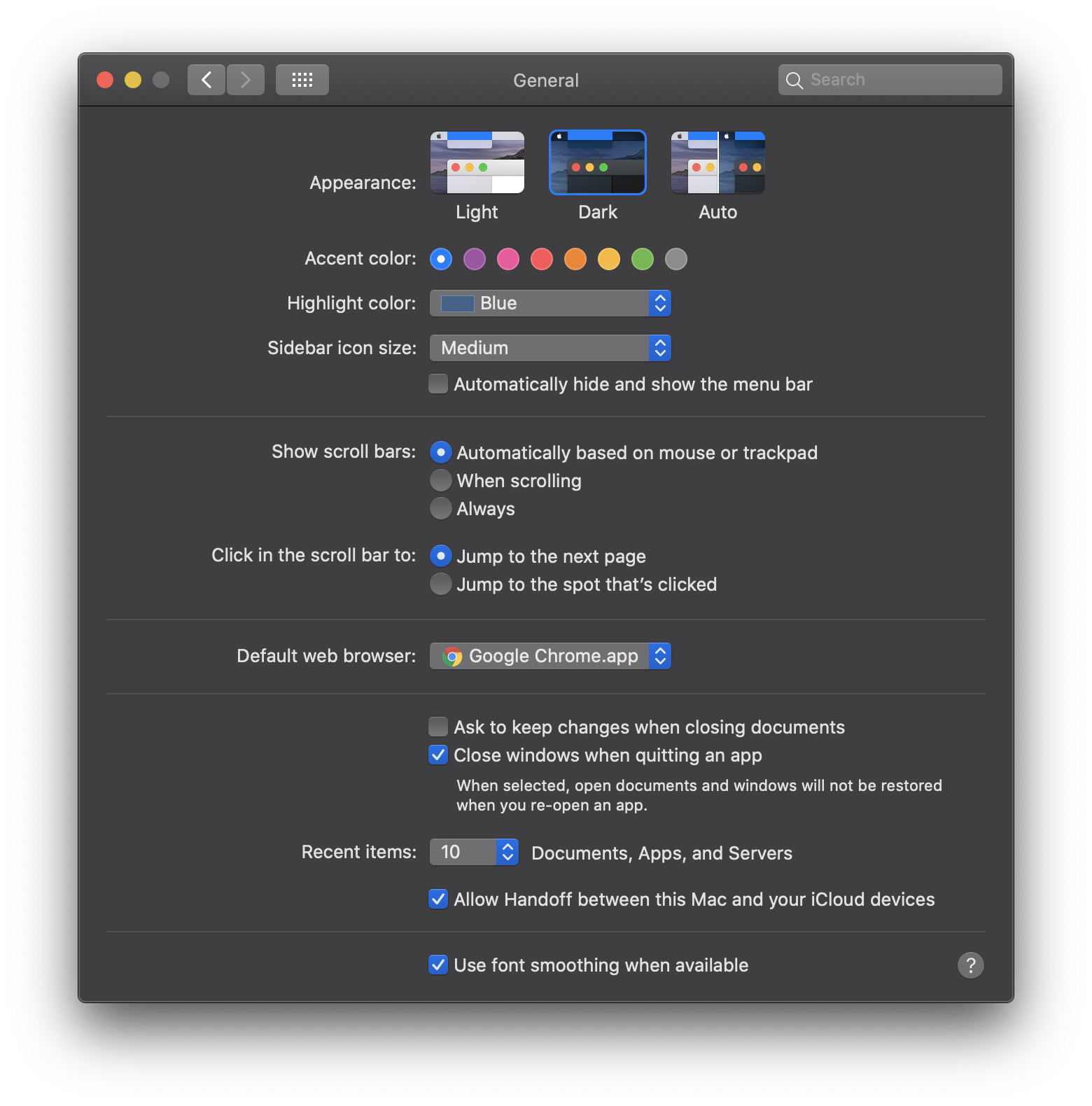
macOS、Windows 10 等现代操作系统允许用户选择他们希望在所有应用程序中设置暗黑和明亮模式。
以下屏幕截图取自 macOS 的常规设置的窗格:

可以通过查看 prefers-color-scheme 媒体查询来检测该选项。
它可以是以下值之一:
light:用户希望在 light 模式下查看页面
dark:用户希望在暗黑模式下查看页面
no-preference:系统不知道用户的偏好
通过检查这个媒体查询值,我们可以确定用户设置的系统模式:
const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
假设 ele 表示要计算大小的元素的 DOM。
// 获取 styles const styles = window.getComputedStyle(ele); // 不包含 padding and border const height = ele.clientHeight - parseFloat(styles.paddingTop) - parseFloat(styles.paddingBottom); const width = ele.clientWidth - parseFloat(styles.paddingLeft) - parseFloat(styles.paddingRight); // 只包含 padding const clientHeight = ele.clientHeight; const clientWidth = ele.clientWidth; // 包含 padding and border const offsetHeight = ele.offsetHeight; const offsetWidth = ele.offsetWidth; // 包含 padding, border and margin const heightWithMargin = ele.offsetHeight + parseFloat(styles.marginTop) + parseFloat(styles.marginBottom); const widthWithMargin = ele.offsetWidth + parseFloat(styles.marginLeft) + parseFloat(styles.marginRight);

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载