
大家好,前期我们一起学习了 React Hooks 先关介绍,在做案例前,还是建议大家先去看看,从本系列专题「react 基础案例」,小编将工作中常会用到的场景整理成一些列的基础案例,带着大家做练习,加深对 React Hooks 认识,从而达到运用到工作中的目的。
React Hook 系列文章
- State Hook 的使用介绍(一)
- useEffect Hook 的使用介绍(二)
- React.memo 的使用介绍(三)
- useMemo 和 useCallback 的使用介绍(四)
- useRef 的使用介绍(五)
- useContext 的使用介绍(六)
- useReducer 的使用介绍(七)
- Custom Hooks 的使用介绍(八)
案例简介
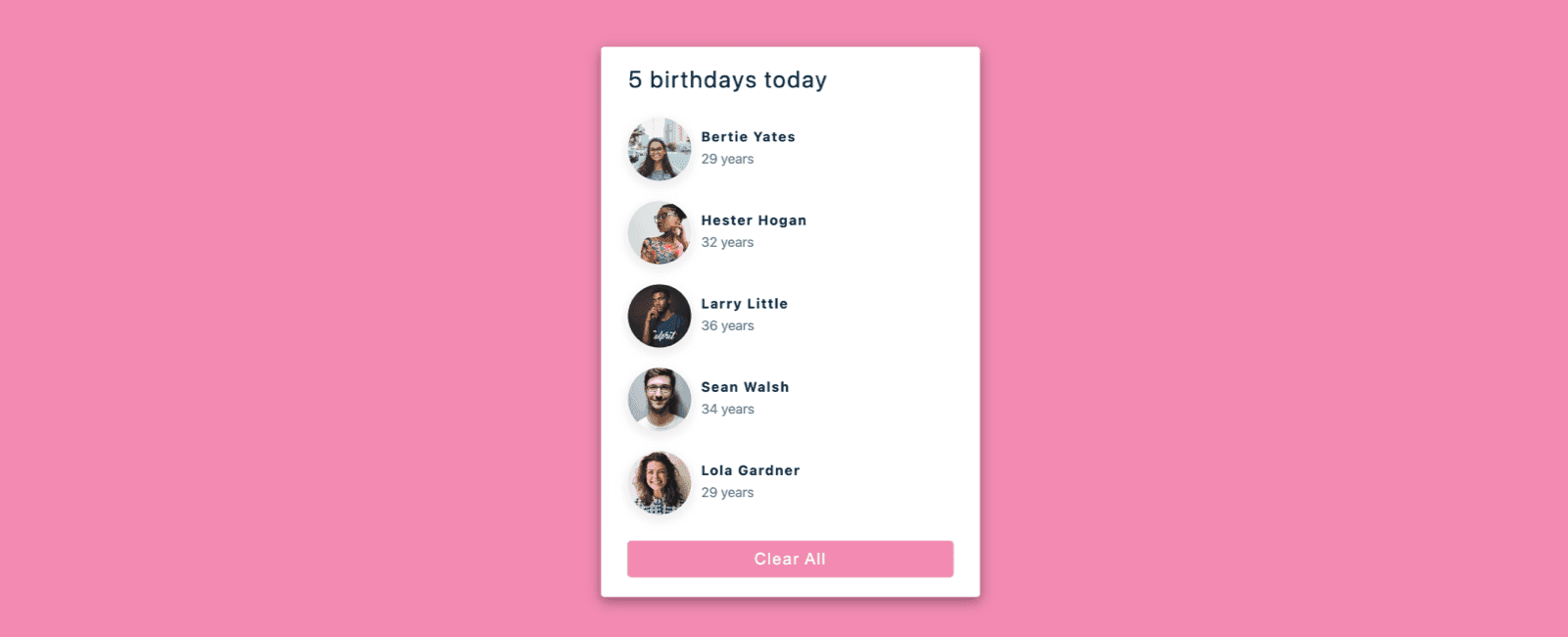
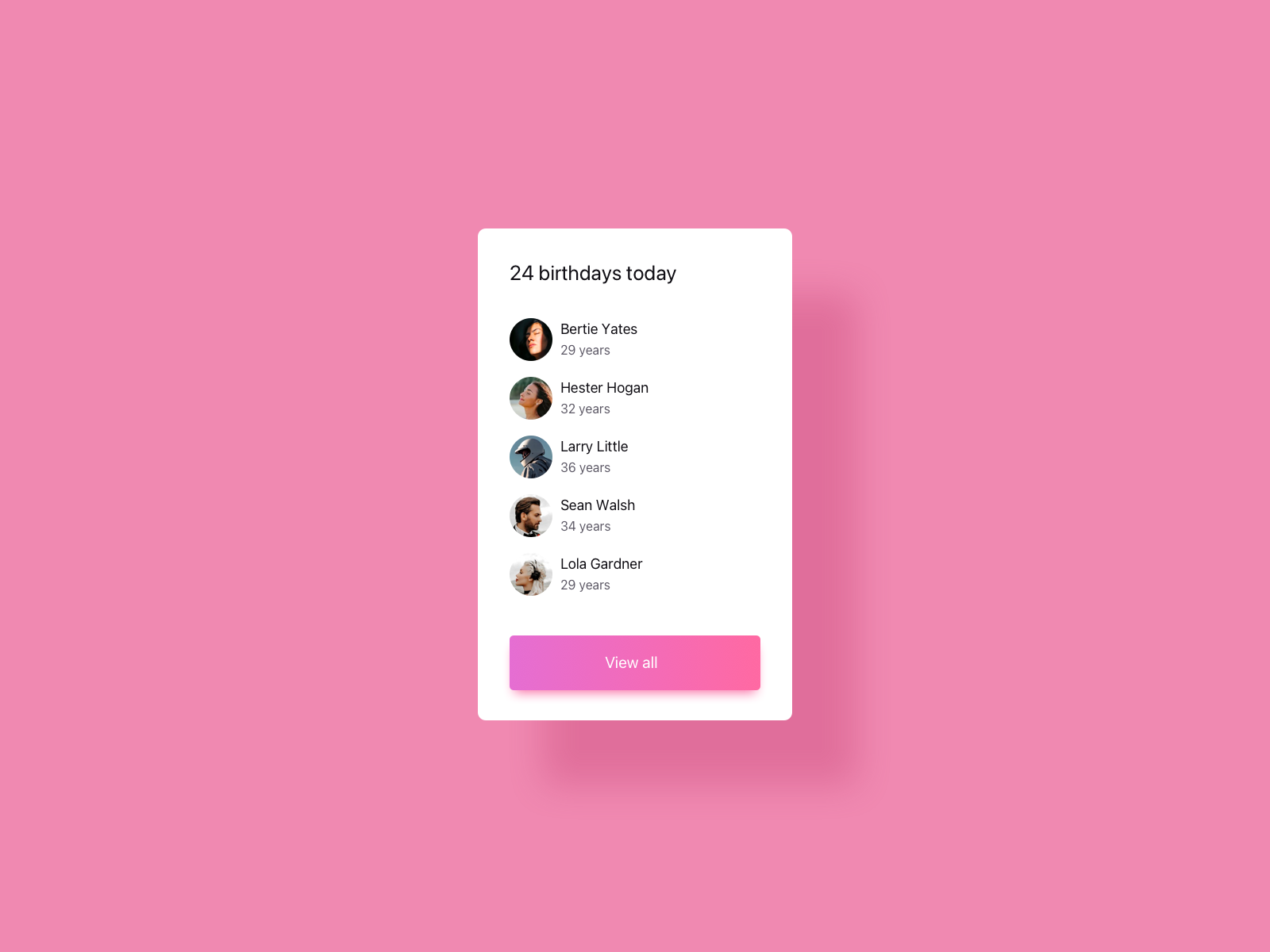
本案例十分简单,现在我们有个需求,在卡片上展示当天过生日的用户信息,用户信息包含用户的头像、名称、当前年龄
- 在卡片上展示过生日的用户信息
- 用户信息包含用户的头像、名称、当前年龄
- 如果没有过生日的用户信息,显示没有用户
- 卡片下方有个清空按钮,点击可以清楚所有的用户信息
需求说完了,以下是本案例的设计稿,我们基于此设计稿,完成这个简单的需求,设计文件下载地址:https://uidesigndaily.com/posts/sketch-birthdays-list-card-widget-day-1042

创建项目基础结构
开始前,为了快速搭建项目,我们使用脚手架 create-react-app 快速创建项目,项目创建命令如下:
npx create-react-app birthday-reminder cd birthday-reminder npm start
如果能成功运行项目,在浏览器看到如下图展示的界面,我们的第一步就完成了。

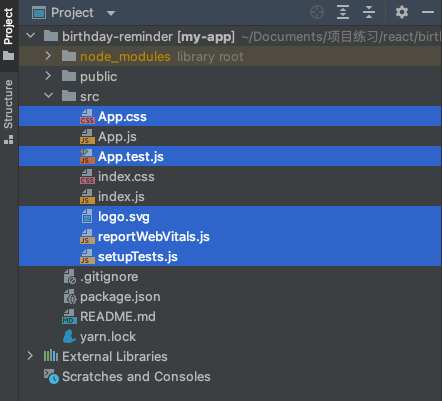
接下来我们来删除项目初始化中没必要的文件,让项目结构显示的更简单,如下图所示,选中的文件进行删除,保留App.js、index.js、index.css 文件

接下来我们来调整 index.js 文件,删除没必要的引用和代码结构,调整后的代码如下所示:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
最后我们来调整 App.js 文件代码,示例如下:
function App() {
return (
<div>
<h1> birthday-reminder</h1>
</div>
);
}
export default App;
到这里我们的初始化项目就调整完了。
准备项目数据
为了方便案例的展示,我们需要准备一些用户的测试数据,在真实的项目中,我们一般是通过接口的形式请求的,本案例则是通过本地数据呈现数据,新建 data.js ,数据结构如下所示:
export default [
{
id: 1,
name: 'Bertie Yates',
age: 29,
image:
'https://res.cloudinary.com/diqqf3eq2/image/upload/v1595959131/person-2_ipcjws.jpg',
},
//...省去部分数据
{
id: 5,
name: 'Lola Gardner',
age: 29,
image:
'https://res.cloudinary.com/diqqf3eq2/image/upload/v1586883334/person-1_rfzshl.jpg',
},
];
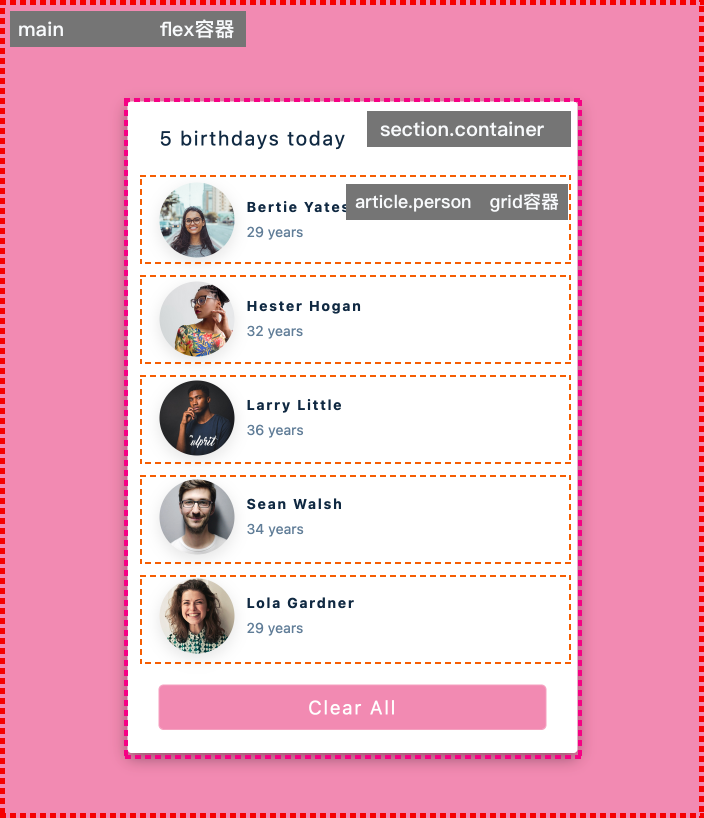
界面布局
接下来基于设计稿,我们来规划我们的界面布局,其结构示意如下图所示

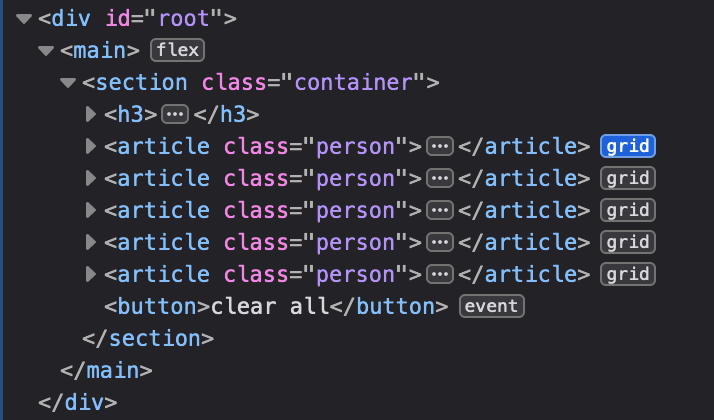
其代码如下图所示:

基于这样的结构,我们来编写 index.css 的样式文件,核心的代码文件如下,完整的可以通过文末的源码链接下载查看:
main {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 90vw;
margin: 5rem 0;
max-width: var(--fixed-width);
background: var(--clr-white);
border-radius: var(--radius);
padding: 1.5rem 2rem;
box-shadow: var(--dark-shadow);
}
.person {
display: grid;
grid-template-columns: auto 1fr;
column-gap: 0.75rem;
margin-bottom: 1.5rem;
align-items: center;
}
.person img {
width: 75px;
height: 75px;
object-fit: cover;
border-radius: 50%;
box-shadow: var(--light-shadow);
}
.person h4 {
margin-bottom: 0.35rem;
}
.person p {
margin-bottom: 0;
}
编写组件核心代码
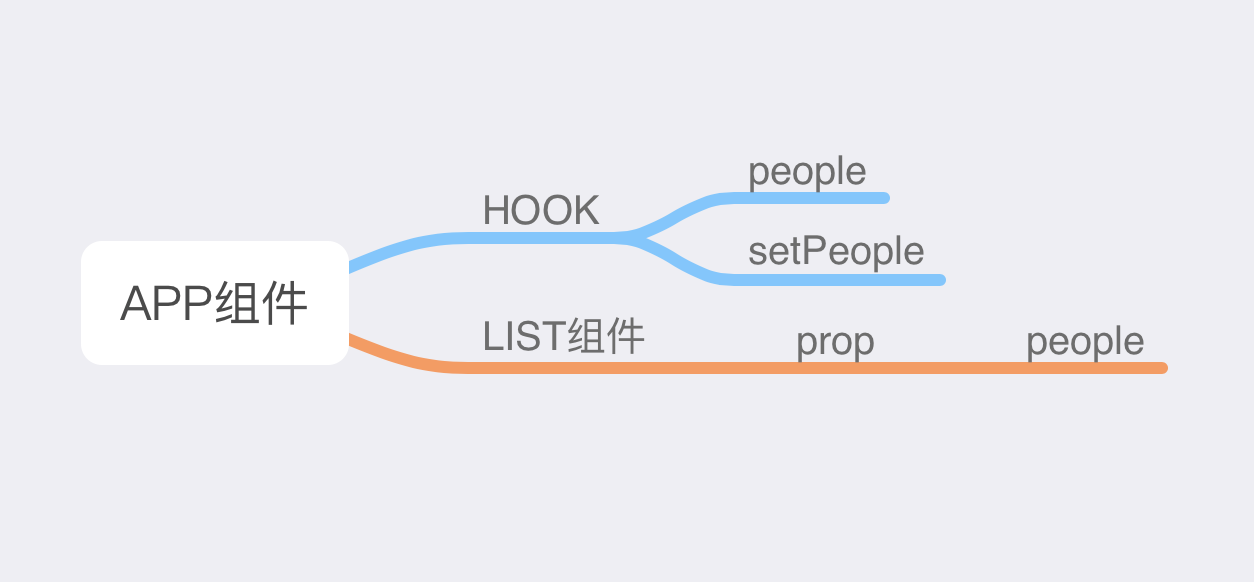
接下来就是最重要的部分,编写组件的核心代码,动手之前我们先规划下我们要将界面拆分成那几个子组件,由于本案例比较简单,相关的子组件就就比较少,拆分后的组件如下图所示:

首先我们来编写 List 组件代码,新建 List.js 文件,示例代码如下:
import React from 'react';
const List = ({people}) => {
return (
<>
{people.map((person)=>{
const {id,name,age,image} = person;
return(
<article key={id} className='person'>
<img src={image} alt="{name}"/>
<div>
<h4>{name}</h4>
<p>{age} years</p>
</div>
</article>
)
})}
</>
);
};
export default List;
最后,我们来完善 App.js 文件,我们首先声明 people state hook 数据状态,同时引入我们的 List 组件,将 people 数据通过 List 的 prop 属性进行传递,修改后的示例代码如下:
import React,{useState} from "react";
import data from "./data";
import List from "./List";
function App() {
const [people,setPeople] = useState(data)
return (
<main>
<section className='container'>
<h3>{people.length} birthdays today</h3>
<List people={people}></List>
<button onClick={()=>setPeople([])}>clear all</button>
</section>
</main>
);
}
export default App;
到这里本案例就完成了,你可以通过 npm start 运行项目看看效果。
案例演示地址和源码
大家可以通过以下链接查看本案例:
https://react-projects-1-birthday-reminder.netlify.app/
本案例源码:
链接: https://pan.baidu.com/s/1ZSmV1oy-St3m8ZirbD-4QA?pwd=erkj
提取码: erkj

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


