「短文」如何在 JavaScript 中随机数组
November 03, 2022
1 min
JavaScript 中的 createElement() 函数用于以编程方式将元素添加到 DOM。它有一个必需的参数,即要创建的元素类型,如“div”或“img”。例如,下面的按钮创建并附加了一个新的 div 元素。

下面分别是上述示例的相关 HTML 和 JS 代码
<div id="append-elements"></div> <button onclick="addElement()">Click to Add</button>
functionaddElement() {
const doc = document.createElement('div');
doc.innerHTML = 'Hello World';
const container = document.querySelector('#append-elements');
container.appendChild(doc);
}
创建元素后,您可以使用 appendChild() 之类的方法来创建和附加更多元素。如下段示例代码所示:
const parent = document.querySelector('#nested');
// Create one element...const child = document.createElement('div');
child.innerText = 'I am the parent\'s child';
// Create another elementconst grandchild = document.createElement('h1');
grandchild.innerText = 'I am the grandchild';
// Append 2nd element as a child of the 1st elemtn
parent.appendChild(child);
child.appendChild(grandchild);
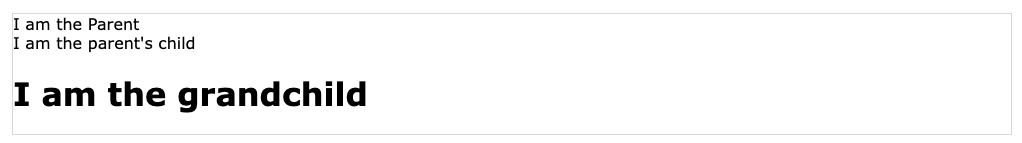
以下是上述 JavaScript 在浏览器效果


注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载