「短文」如何在 Vue 中复制文本到剪贴板
November 04, 2022
1 min
Vue 提供了一个 v-else-if 指令,您可以将其与 v-if 一起使用,类似于将 else if {} 与 if {} 一起使用。如下列代码所示,一个简单的 v-else-if 的使用示例。
const app = Vue.createApp({
data: () => ({ value: 1 }),
template: `
<div>
<div>
<h1 v-if="value > 0">Hello</h1>
<h1 v-else-if="value > 1">There</h1>
<h1 v-else-if="value > 2">World</h1>
</div>
<button @click="value++">Increment</button>
</div>
`
}).mount('#content');

v-else-if 必须跟在 v-if 之后。如果你在没有 v-if 的情况下使用 v-else-if,Vue 会在控制台打印以下警告。
[Vue warn]: Template compilation error: v-**else**/v-**else**-**if** has no adjacent v-**if** or v-**else**-**if**.
下面是使用 v-else-if 而不使用 v-if 的示例。如果您在此页面上打开控制台,您将看到来自 Vue 的“模板编译错误”警告,示例代码如下:
const example = Vue.createApp({
data: () => ({ value: 2 }),
// BAD: this template uses v-else-if without an adjacent v-if
template: `
<div>
<div>
<h1 v-else-if="value > 1">There</h1>
<h1 v-else-if="value > 2">World</h1>
<h1 v-else-if="value > 3">Hello</h1>
</div>
<button @click="value++">Increment</button>
</div>
`
}).mount('#example')
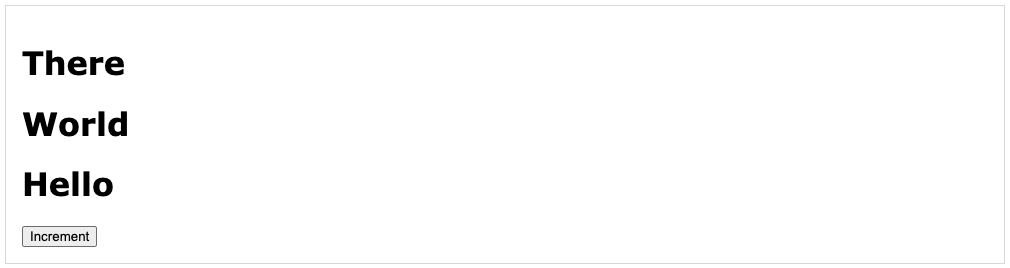
运行后,效果也不能按照我们的期望正常显示。

译文原文:https://masteringjs.io/tutorials/vue/v-else-if 非直翻,如有问题,请指正

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载