「短文」如何在 Vue 中复制文本到剪贴板
November 04, 2022
1 min
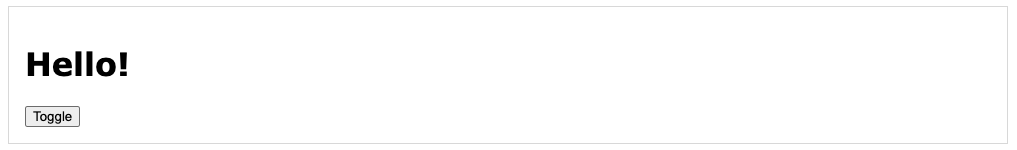
要在 Vue 中有条件地渲染某些东西,你应该使用 v-if 和 v-else 指令。只需将表达式传递给 v-if 指令,如果表达式为真,则块将呈现。您还可以使用 v-else,如果前面的 v-if 表达式计算为假值,它将呈现。下面是一个简单的示例:
const app = Vue.createApp({
data: () => ({ display: true }),
methods: {
toggleText() {
this.display = !this.display;
}
},
template: `
<div>
<h1 v-if="display">Hello!</h1>
<h1 v-else>Goodbye :(</h1>
<button @click="toggleText()">Toggle</button>
</div>
`
}).mount('#content');

带有 v-else 指令的元素必须紧跟带有 v-if 或 v-else-if 指令的元素。否则, v-else 元素将始终呈现,并且 Vue 会将以下警告记录到控制台:
vue@3.x:1616 [Vue warn]: Template compilation error: v-else/v-else-if has no adjacent v-if or v-else-if. 3 | <h1 v-if="display">Hello</h1> 4 | <h1>World</h1> 5 | <h1 v-else>Goodbye</h1> | ^^^^^^^^^^^^^^^^^^^^^^^ 6 | <button @click="toggleText()">Toggle</button> 7 | </div> at <App>
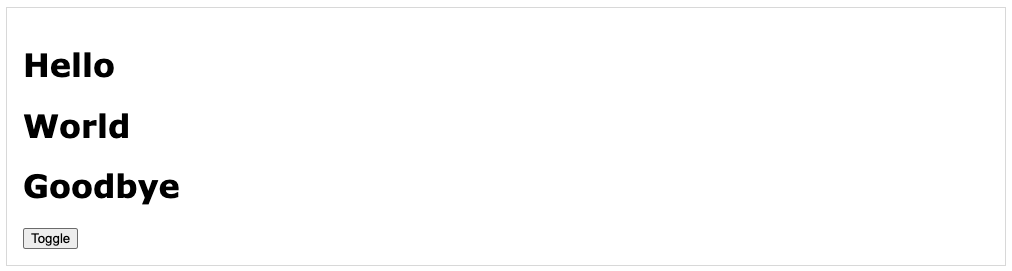
下面是一个没有相邻 v-if 的 v-else 实例。请注意,无论显示值如何,都会呈现。

const app2 = Vue.createApp({
data: () => ({ display: true }),
methods: {
toggleText() {
this.display = !this.display;
}
},
// BAD: the below template has a `v-else` that isn't adjacent to a `v-if`
template: `
<div>
<h1 v-if="display">Hello</h1>
<h1>World</h1>
<h1 v-else>Goodbye</h1>
<button @click="toggleText()">Toggle</button>
</div>
`
}).mount('#content2');
译文原文:https://masteringjs.io/tutorials/vue/v-if-else 非直翻,如有问题,请指正

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载