
大家好,如果要做一个博客网站,你会选择什么前端技术呢?本篇文章,我将和大家一起使用 React 和 Next.js 技术从0到1创建一个简单的博客网站,通过本案例,你将会学习到 Next.js 的以下内容:
- 如何创建一个基本的页面
- 如何通过已有的 Markdown 文档生成现有网站的内容
- 静态页面导出(static generation)
- 如何使用服务端渲染技术(server-side rendering)
- 客户端激活 (暂且这么翻译,client-side hydration)
- 编译、构建博客网站
一、什么是Next.js?
Next.js是一个基于 React 的应用框架,使用它可以快速上手开发 React 应用,而不是先花很多时间和精力去折腾各种开发工具,除了以上特点,使用其构建网站还有以下特点:
- 在某些情况下,可以使用SSG(Static Site Generation)技术生成静态网站,如果网站页面数据都可以预先确定,不需要在运行时再从其它地方获取内容,那么甚至可以将整个 NextJS 应用导出为一个静态网站。
- Next.Js 将每个页面单独打包,打开首页时会加载应用基础代码和首页代码,其它页面代码只会在打开时才去加载,这对于大型应用来说非常有用。并且 NextJS 还支持页面预加载,在链接页面时可以选择是否在打开本页时就预先获取被链接页面的代码,这样打开链接时就不需要再发送网络请求,直接渲染!
- Next.js 同时提供 SSR 技术渲染页面,在服务器上运行页面逻辑和呈现可以避免向客户端发送大量JavaScript,这有助于实现快速的交互时间 (TTI);同时利用搜索引擎(SEO)优化,搜索引擎来抓取页面的时候,服务端会返回生成好的 HTML 内容,因此网站内容能够被收录,这一点对做内容的博客网站至关重要。
二、本案例展示
如下视频展示,我们基于现有的 Markdown 文件生成博客内容,并且在博客列表页面显示所有的文件列表,同时支持黑暗模式预览。
三、初始项目,安装 Next.js 和 React
虽然 Next.js 提供 create-next-app 工具来快速创建 Next.js 项目,但是对于一个简单的博客网站,我觉得没有必要,因为我们手工移除项目中不必要的依赖就要花不少时间,我们还是从一个文件夹开始创建一个空项目吧!
1、首先像常规的 Node 项目一样,创建一个文件夹和初始化一个 package.json 文件,打开控制台,输入以下命令脚本:
mkdir mysite cd mysite npm init
2、接下来安装 Next.js 和 React 依赖
npm i --save next react react-dom
3、脚本运行完成后,你的 package.json 也许会这样(版本号也许会有差异性):
{
"name": "前端达人的博客网站",
"version": "1.0.0",
"description": "A basic site and blog powered by Next.js.",
"main": "index.js",
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"author": "阿森",
"license": "MIT",
"dependencies": {
"next": "^10.0.0",
"react": "^17.0.1",
"react-dom": "^17.0.1"
}
}
四、创建首页
Next.js 具有文件路由的功能,任何创建在 pages 文件下的 React 的组件文件都会被渲染成页面,我们可以在浏览器输入文件名前缀可以直接访问(index.js 文件除外,输入 / 进行访问),比如我们在 pages 目录下创建了 about.js 文件,我们在浏览器里输入 /about 就可以直接访问。
我们使用JSX语法,在pages目录下创建 index.js 文件,示例代码如下:
export default function Home() {
return (
<>
<h1>Next.js starter site</h1>
<p>This is a demonstration blog using <a href="https://nextjs.org/">Next.js</a>.</p>
</>
);
}
是不是想预览下页面效果呢,在控制台输入 npm run dev(或者npx next dev) 命令,然后在浏览器里输入 http:// localhost:3000/ 就可以预览页面。

接下来你可以pages目录下创建简单的页面进行尝试,路由将会根据文件名动态生成,比如:
- pages/index.js 对应根路径 /
- pages/contact.js 对应页面路径: /contact
- pages/about.js 对应页面路径:/about
- pages/about/privacy.js 对应页面路径 /about/privacy
五、添加页面链接
在 Next.js 项目里你可以使用 a 标签实现页面之间的跳转功能,但是会导致浏览器整个页面的刷新。除此之外,你还可以引用 Link 组件实现页面的跳转,Next.js 会以局部渲染的方式进行刷新,示例代码如下:
import Link from 'next/link';
export default function Home() {
return (
<>
<h1>Next.js starter site</h1>
<p>This is a demonstration blog using <a href="https://nextjs.org/">Next.js</a>.</p>
<p>Find out more <Link href="/about"><a>about us...</a></Link></p>
</>
);
}
当点击 /about 链接时,Next.js 会以 Ajax 的方式加载内容一次,并缓存起来,并在页面中呈现它。
六、使用 head 添加页面标题和描述
接下来我们要为每个页面添加个性化的标题和meta描述呢,我们可以使用 Head 组件,示例代码如下:
import Head from 'next/head';
import Link from 'next/link';
export default function Home() {
return (
<>
<Head>
<title>Next.js starter site</title>
<meta
name="description"
content="An example Next.js site."
/>
</Head>
<h1>Next.js starter site</h1>
<p>This is a demonstration blog using <a href="https://nextjs.org/">Next.js</a>.</p>
<p>Find out more <Link href="/about"><a>about us...</a></Link></p>
</>
);
}
七、添加静态资源文件夹
做博客网站自然少不了漂亮的图片,我们新建一个 public 文件夹,用于放置一些静态资源,比如 icons、robots.txt、图片等。我们通常会在其目录下新建个 images目录,放置博客的图片,在页面里,我们可以使用 /images/图片名 引用图片。
八、创建页面模板
一个网站,比如页面的头部、底部大部分都是一样的,因此我们需要把这些公共部分抽离出来,Next.js 可以使用React的方式进行创建。
1、接下来我们在根目录创建 components 文件夹,然后创建 layouts.js 文件,定义 Layout 组件,示例代码如下:
import Header from './header';
import Footer from './footer';
export default function Layout({ children, hero }) {
return (
<>
<Header hero={ hero } />
<main>{ children }</main>
<Footer />
</>
);
children 大家一定不会陌生,在其他页面引入 Layout 组件,我们可以在其内部添加个性化的页面内容。同时在这个组件里,我们添加了 Header组件 和 Footer 组件。
2、继续在 components 目录下创建 header.js 文件,组件里包含了首页链接、博客LOGO及横幅大图,示例代码如下:
import Link from 'next/link';
export default function Header({ hero }) {
hero = '/images/' + (hero || 'orb.jpg');
return (
<header>
<p className="logo">
<Link href="/"><a>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" width="50" height="50">
<path d="M10.394 2.08a1 1 0 00-.788 0l-7 3a1 1 0 000 1.84L5.25 8.051a.999.999 0 01.356-.257l4-1.714a1 1 0 11.788 1.838L7.667 9.088l1.94.831a1 1 0 00.787 0l7-3a1 1 0 000-1.838l-7-3zM3.31 9.397L5 10.12v4.102a8.969 8.969 0 00-1.05-.174 1 1 0 01-.89-.89 11.115 11.115 0 01.25-3.762zM9.3 16.573A9.026 9.026 0 007 14.935v-3.957l1.818.78a3 3 0 002.364 0l5.508-2.361a11.026 11.026 0 01.25 3.762 1 1 0 01-.89.89 8.968 8.968 0 00-5.35 2.524 1 1 0 01-1.4 0zM6 18a1 1 0 001-1v-2.065a8.935 8.935 0 00-2-.712V17a1 1 0 001 1z"></path>
</svg>
Next.js starter
</a></Link>
</p>
<figure>
<img src={ hero } width="400" height="300" alt="decoration" />
</figure>
</header>
);
}
3、继续创建底部组件,在 components 目录下创建 footer.js 文件,包含了一个 Github 的链接和图标,示例代码如下:
export default function Footer() {
return (
<footer>
<p className="github">
<a href="https://github.com/sitepoint-editors/nextjs-starter">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" width="50" height="50">
<path d="M256 32C132.3 32 32 134.9 32 261.7a229.3 229.3 0 00153.2 217.9 17.6 17.6 0 003.8.4c8.3 0 11.5-6.1 11.5-11.4l-.3-39.1a102.4 102.4 0 01-22.6 2.7c-43.1 0-52.9-33.5-52.9-33.5-10.2-26.5-24.9-33.6-24.9-33.6-19.5-13.7-.1-14.1 1.4-14.1h.1c22.5 2 34.3 23.8 34.3 23.8 11.2 19.6 26.2 25.1 39.6 25.1a63 63 0 0025.6-6c2-14.8 7.8-24.9 14.2-30.7-49.7-5.8-102-25.5-102-113.5 0-25.1 8.7-45.6 23-61.6a84.6 84.6 0 012.2-60.8 18.6 18.6 0 015-.5c8.1 0 26.4 3.1 56.6 24.1a208.2 208.2 0 01112.2 0c30.2-21 48.5-24.1 56.6-24.1a18.6 18.6 0 015 .5 84.6 84.6 0 012.2 60.8 90.3 90.3 0 0123 61.6c0 88.2-52.4 107.6-102.3 113.3 8 7.1 15.2 21.1 15.2 42.5 0 30.7-.3 55.5-.3 63 0 5.4 3.1 11.5 11.4 11.5a19.4 19.4 0 004-.4A229.2 229.2 0 00480 261.7C480 134.9 379.7 32 256 32z"/>
</svg>
https://github.com/sitepoint-editors/nextjs-starter
</a>
</p>
</footer>
);
}
4、接下来我们来更新首页的代码(pages/index.js),引入 Layout 组件,示例代码如下:
import Layout from '../components/layout';
import Head from 'next/head';
import Link from 'next/link';
export default function Home() {
return (
<Layout>
<Head>
<title>Next.js starter site</title>
</Head>
<h1>Next.js starter site</h1>
<p>This is a demonstration blog using <a href="https://nextjs.org/">Next.js</a>.</p>
<p>Find out more <Link href="/about"><a>about us...</a></Link></p>
</Layout>
);
}
5、最后我们用同样的方式更新 pages/about.js 文件,稍微不同的是,我们通过 hero 属性更改横幅大图。
import Layout from '../components/layout';
import Head from 'next/head';
export default function Home() {
return (
<Layout hero="keyboard.jpg">
<Head>
<title>About us</title>
</Head>
<h1>About us</h1>
<p>Some information about us.</p>
</Layout>
);
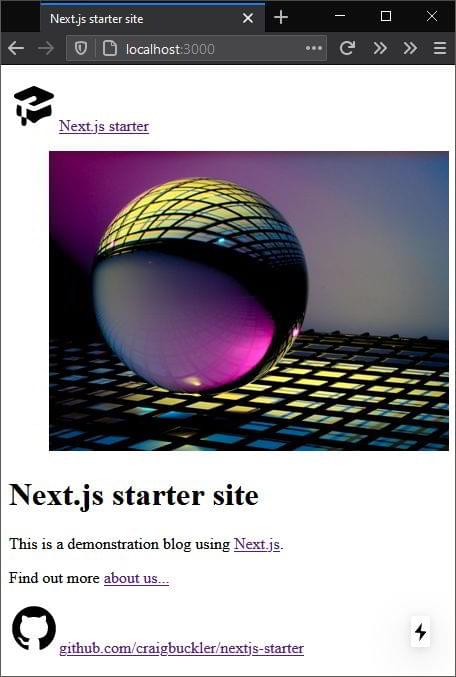
最后,重新运行 npm run dev 命令重启网站,一切正常的话,在浏览器输入http://localhost:3000/ ,你将会看到如下效果。

未完待续
今天的案例就介绍到这里,想必大家对 Next.js 已有一个初步的认识,下一篇文章我们将一起学习基于现有的 MarkDown 文章生成动态路由和静态页面生成器的知识(Static Generation),同时为博客网站添加上漂亮的样式,敬请大家期待…

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


