
大家好,在上一篇文章《「基础」CSS Blend Modes 混合模式的学习与整理(上)》我们了解什么是 Blend modes 模式,以及深入了解 mix-blend-mode 混合元素的模式的相关数学逻辑,和相关的
两个关键属性:差值(difference)和 差值(exclusion)。本篇文章我们继续深入学习,了解下什么是背景混合(background-blend-mode)。
background-blend-mode
mix-blend-mode 是元素和背景的混合,如果一个元素有多个背景图,而且背景图有重叠,那么这时候如何混合呢?这是就要用到 background-blend-mode。
如果有一堆背景图,则从上往下,最上面的图像则为最顶层。效果的堆叠由下层往上层,两两结合的效果叠加,在上一篇文章的图示已经阐述了多层是如何叠加的了。如下所示,有两个渐变背景,由于没有设置透明通道,最上层的渐变图层覆盖了下面的渐变图层,所以只能显示 linear-gradient( 90deg, rgb(255,0,0), rgb(0,0,255)) 这个渐变色。
body {
background-image: linear-gradient( 90deg, rgb(255,0,0), rgb(0,0,255)),
linear-gradient(270deg, rgb(127,255,0), rgb(255,255,0));
}
如下图所示,显示了最上层的渐变色。

接下来我们来给背景色添加混合属性,这里我们使用 multiply 属性,这个模式的数学逻辑就是 底层和 上层对应的颜色像素分别相乘,得到的结果颜色会更暗。用数学公式则可以表达成:
Ch = fB(Chs, Chd) = Chs * Chd
上面的代码,我们可以看出,(0,0) 处的像素是红色 (RGB(1,0,0)) 和黄色 (RGB(1,1,0)) 的乘积,得到的结果 RGB(1,0,0),合成后的效果将我们的渐变层创建一个从红色过渡到黑色的渐变。如下图所示:

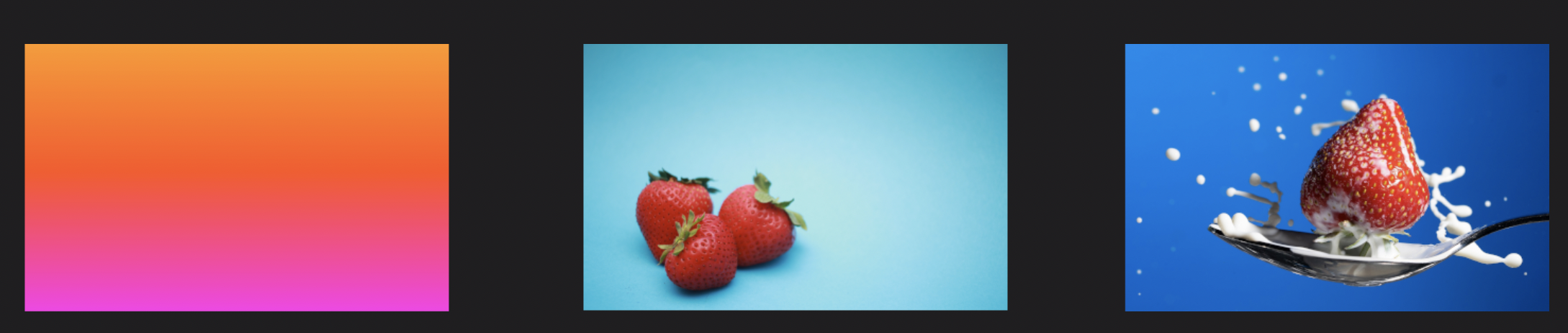
接下来我们继续深入学习,了解下如何使用多个背景和多种混合模式的示例,示例代码如下:
div {
height: 733px;
width: 1152px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0, -70px -140px, center right;
/* List of multiple backgrounds */
background-image: linear-gradient(to bottom, #f90d, #f30d, #f0fd 105%),
url('strawberry-trio.jpg'),
url('strawberry-and-milk.jpg');
background-blend-mode: saturation, darken, screen;
}
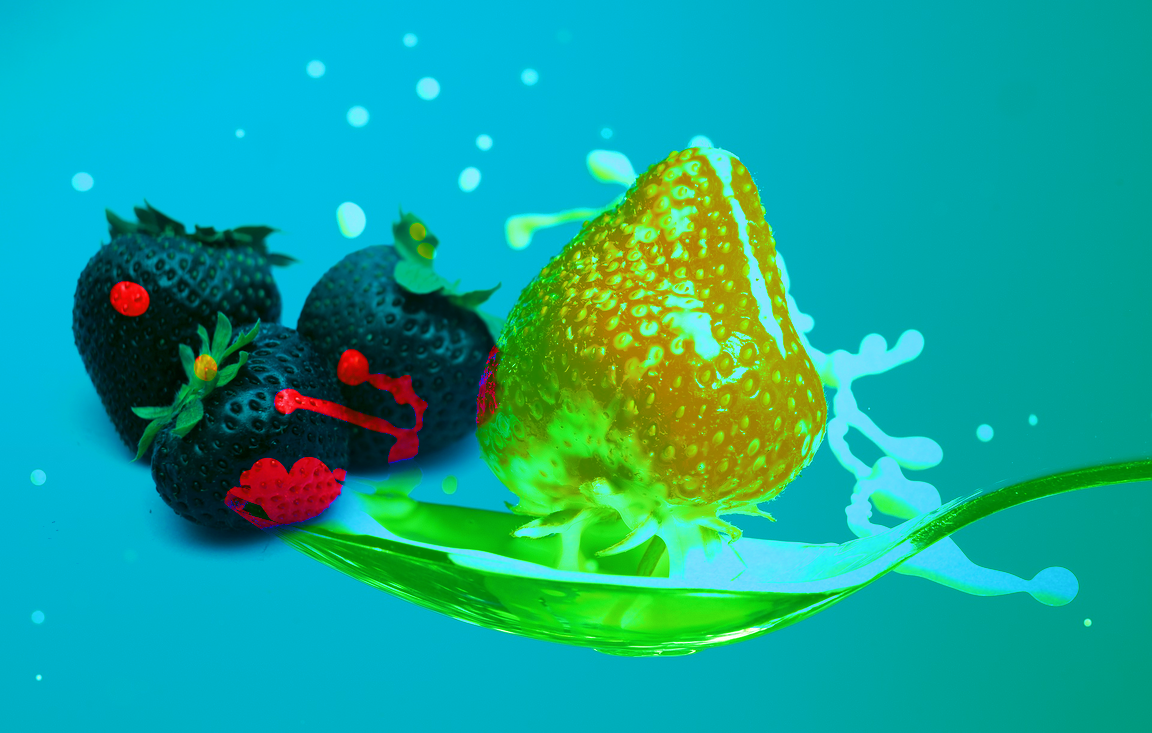
在这个例子中,我们结合了一个渐变和两张草莓的照片。下图依次左到右显示了对应顶层到底层的效果:

strawberry-and-milk.jpg 和 strawberry-and-milk.jpg 使用 darken 的模式得到的结果,在与渐变图层使用 saturation 的模式进行合成。
saturation 模式
首先将各层的颜色转换成 HSL 的格式,色相、饱和度、亮度。顶层对应像素的饱和度与底层色彩的角度、明度合并。
darken 模式
顶层与底层的像素进行比较,保留较小的值,说白了变暗混合模式比较底层图像和背景图像的深色亮度并选择两者中最暗的,用数学公式可以表述为:
Ch = fB(Chs, Chd) = min(Chs, Chd)
经过这两个效果的叠加如下图所示:

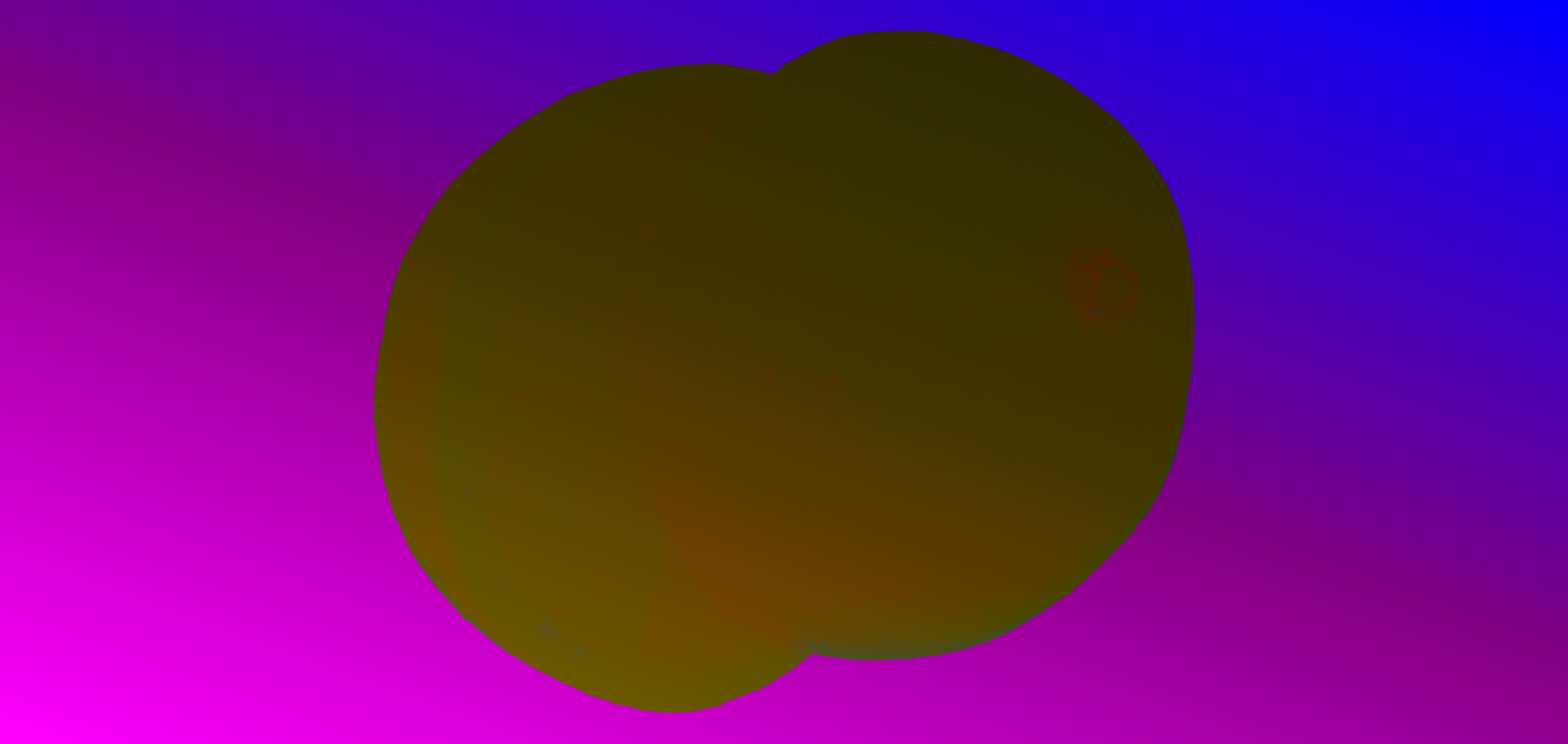
接下来,我们来定义背景颜色,如下代码所示:
div {
height: 733px;
width: 1152px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0, -70px -140px, center right;
background-image: linear-gradient(to bottom, #f90d, #f30d, #f0fd 105%),
url('strawberry-trio.jpg'),
url('strawberry-and-milk.jpg');
background-blend-mode: saturation, darken, screen;
background-color: green; /* Now we have a background color */
}
首先背景色先与strawberry-and-milk.jpg 采用 screen 的模式进行混合,混合后的结果在使用darken的模式与 strawberry-trio.jpg 混合,混合后的结果最后与渐变色采用 saturation 的方式进行混合。
在这里解释下 screen 模式的逻辑:
顶层和底层的像素分量分别做反向处理,然后相乘,得到的结果在取反,得到的结果反而会更亮。相关的逻辑可以用以下数学公式表示更加清晰
Ch = fB(Chs, Chd) = 1-[(1-Chs)*(1-Chd)]=Chs+Chd-(Chs*Chd)
最终我们的元素都有了绿色的效果,元素都融合到背景里,最终得到的效果

到这里关于混合模式介绍完了,是不是很有意思呢。
总结
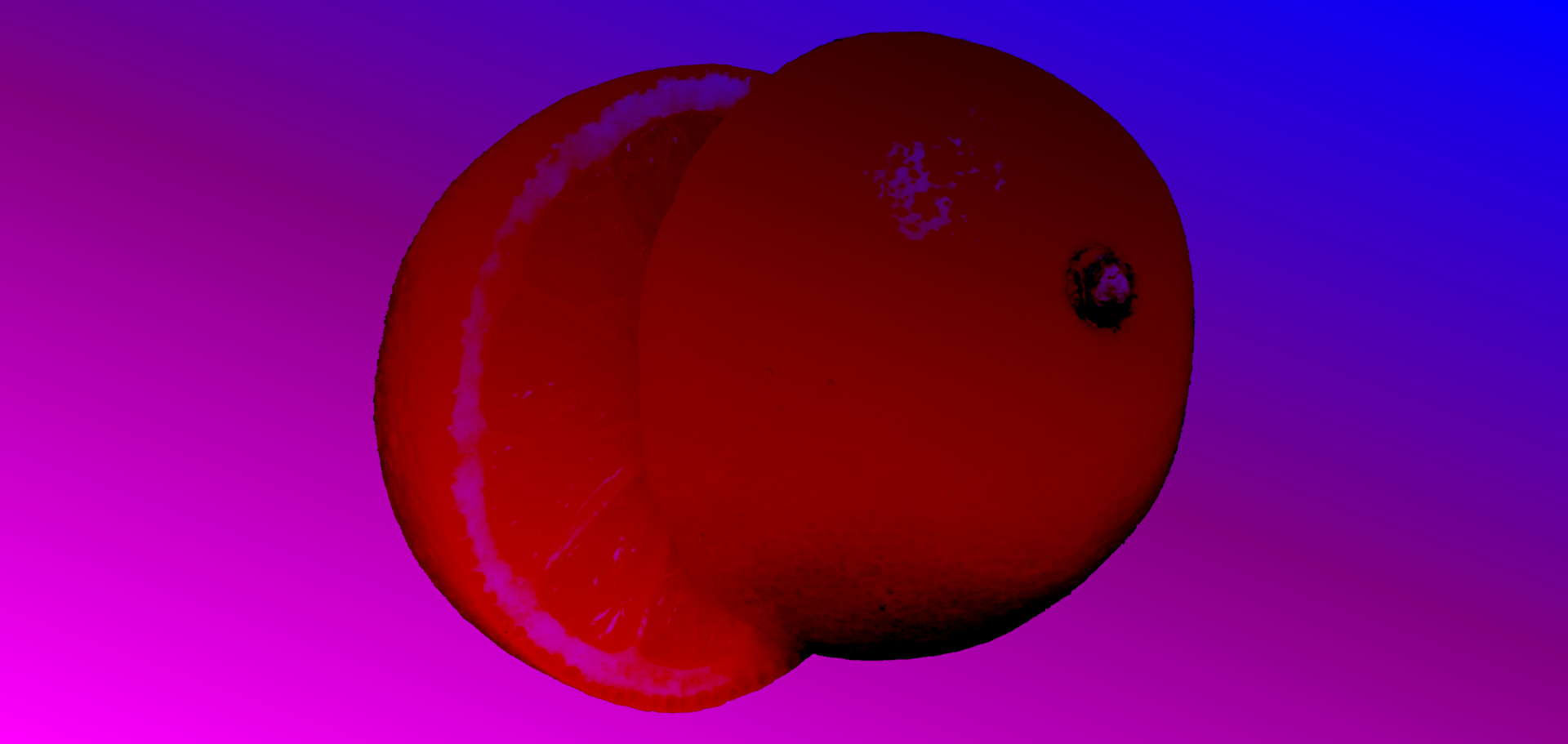
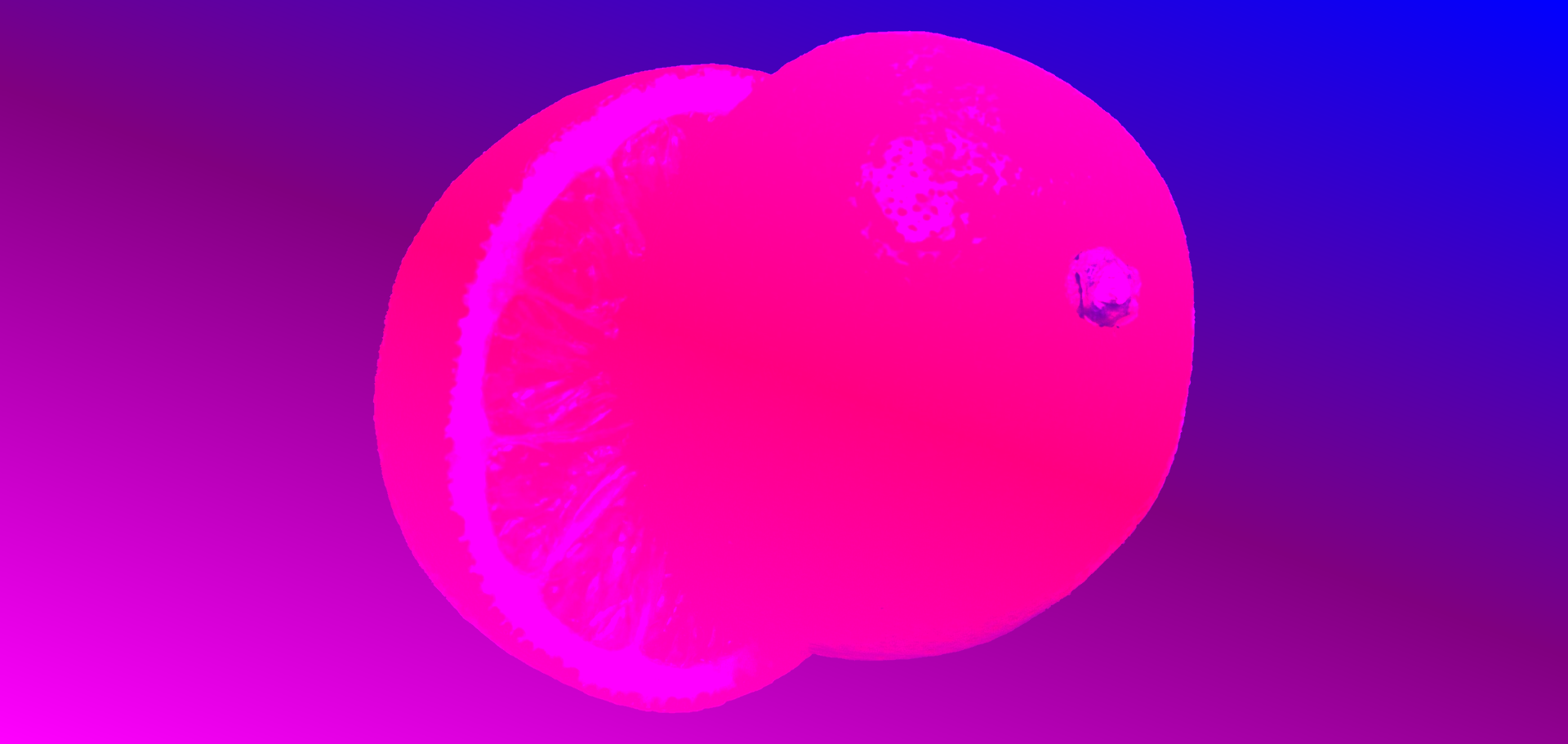
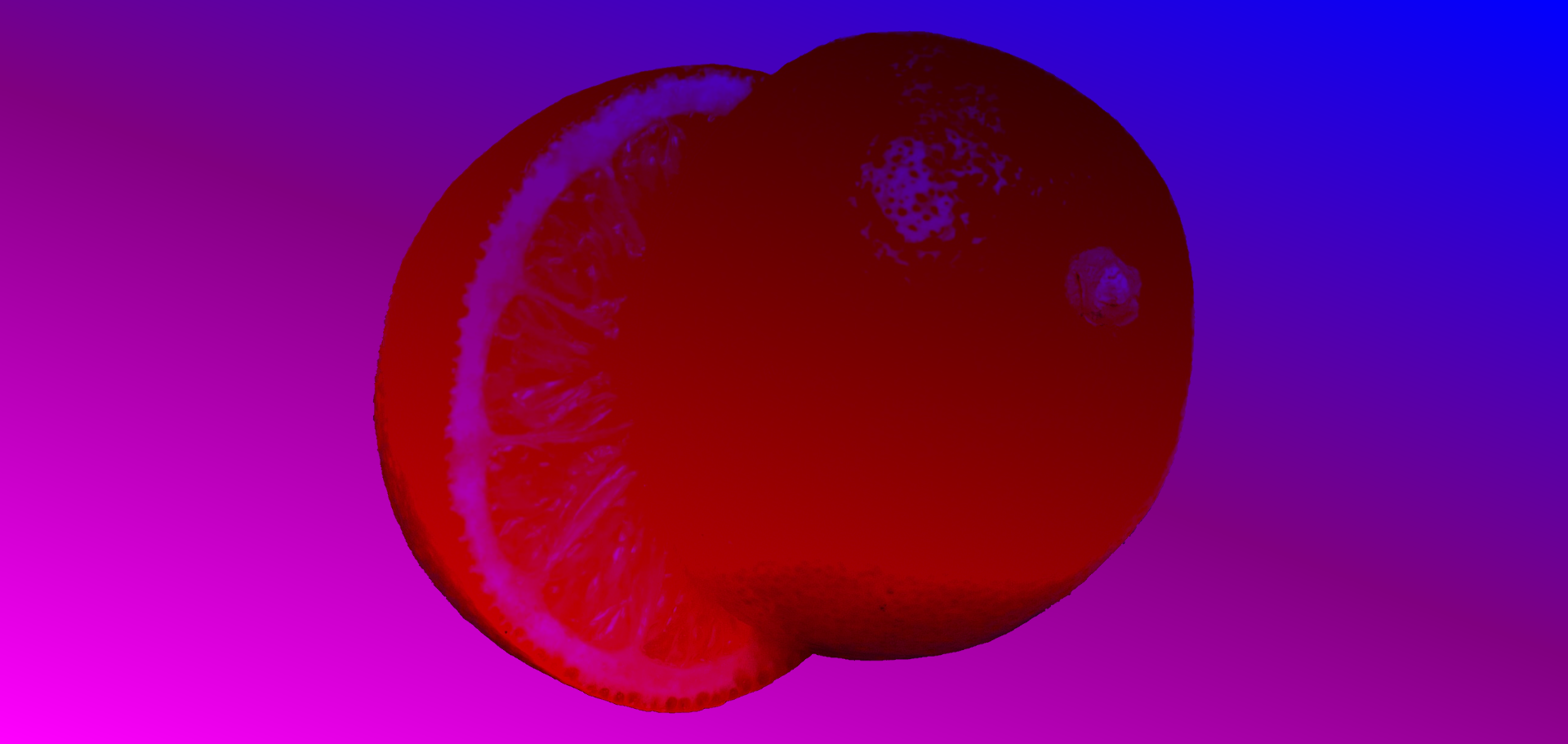
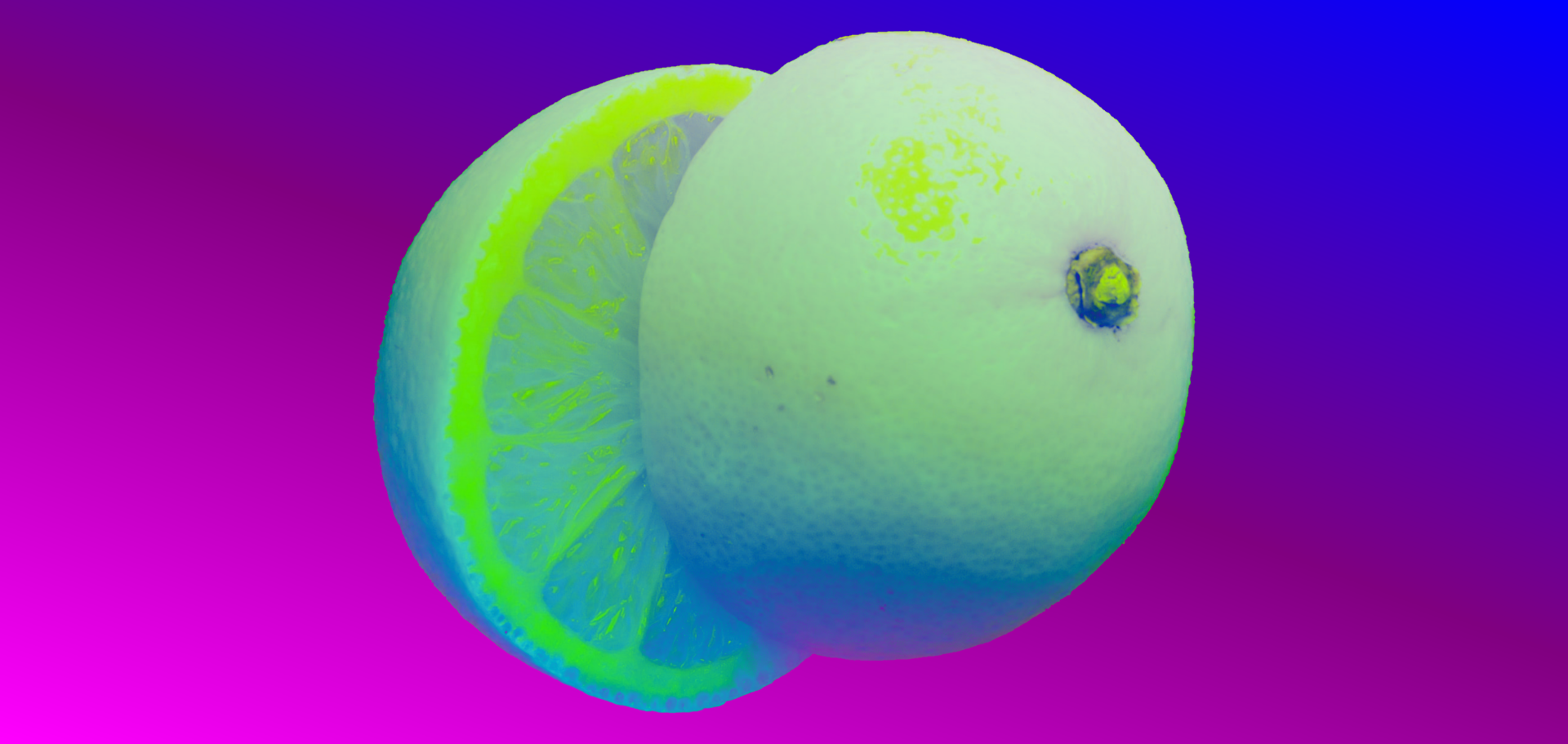
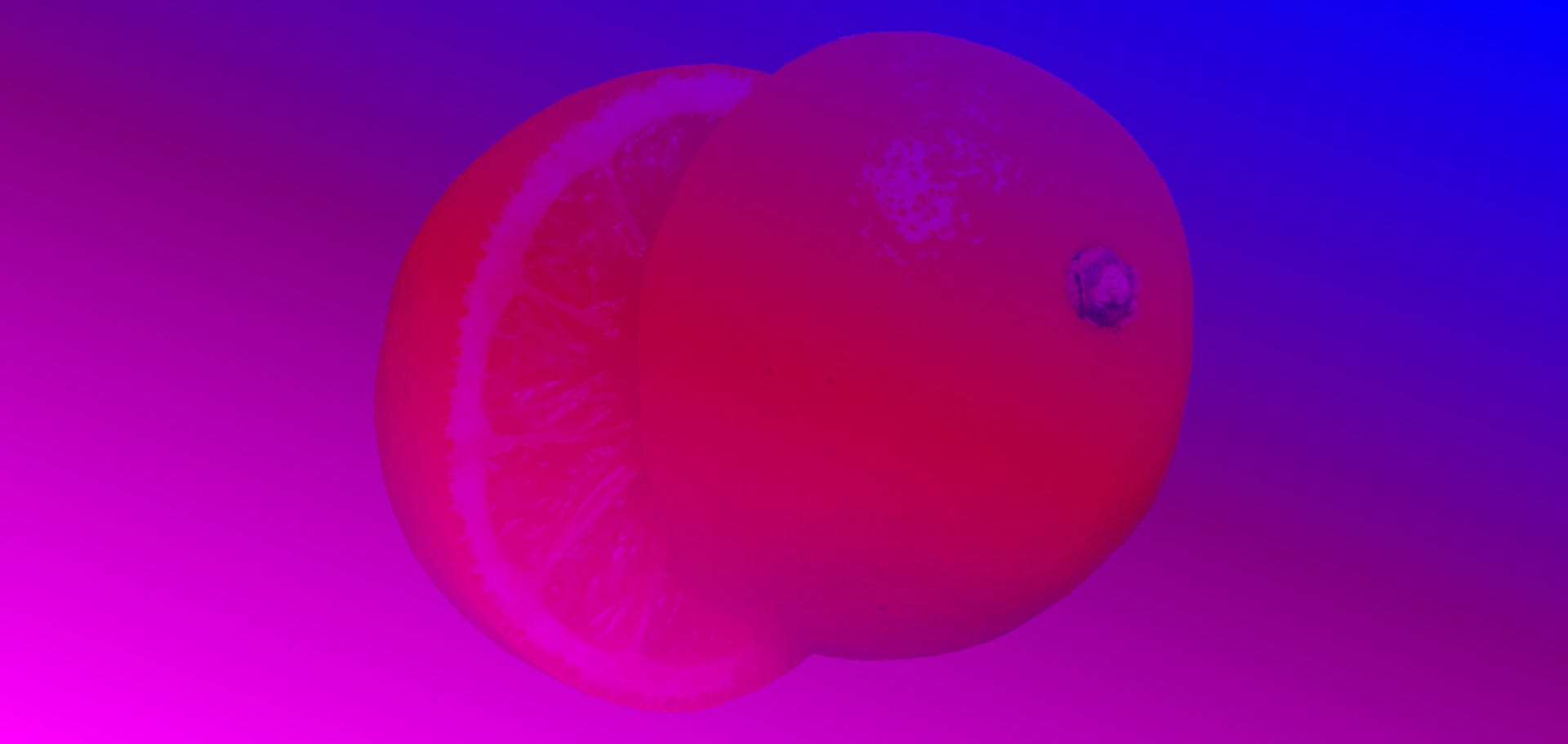
到最后,我们来做下总结,混合的属性总共有16种,下图是柠檬的部分透明 PNG 图像,其容器的背景渐变从洋红色过渡到紫色再到蓝色,未应用混合模式。下表总结了下 img 元素对应 mix-blend-mode 值的结果。

1、color
说明
使用源或顶层颜色的色相和饱和度以及背景或底层颜色的亮度创建颜色,同时保留背景的灰度。
效果

2、color-burn
说明
使底层像素的颜色变暗以反映顶层或源层的颜色。 (白色不产生变化)
效果

3、color-dodge
说明
使底层像素的颜色变亮以反映顶层或源层的颜色。 (黑色不产生变化)
效果

4、darken
说明
当顶层或源层的颜色较暗时,用顶层的颜色替换底层的颜色。
效果

5、difference
说明
底层颜色与顶层颜色之差的绝对值
效果

6、exclusion
说明
与 difference 的差异相似,但对比度较低。
效果

7、hard-light
说明
当顶层的颜色值小于或等于 0.5 时,将颜色相乘。否则,它会采用 screens 模式的逻辑。产生类似于在底层或背景颜色上照射刺眼聚光灯的效果
效果

8、hue
说明
使用顶层(或源)颜色的色调以及底层或背景颜色的饱和度和亮度创建颜色
效果

9、lighten
说明
当顶层或源层较亮时,将底层的颜色替换为顶层的颜色
效果

10、luminosity
说明
使用源(或顶层)颜色的亮度和背景颜色的色相和饱和度创建颜色。效果与颜色相反
效果

11、multiply
说明
将顶层乘以底层并替换底层(或目标)中的颜色。
效果

12、overlay
说明
顶层的颜色与底层或背景中的颜色混合,同时保留背景的高光和阴影。最终,比较暗的区域变的更暗,而较量的区域则变的更亮。
效果

13、saturation
说明
使用顶层颜色的饱和度和底层颜色的色相和亮度创建颜色。当背景区域为纯灰色时(例如饱和度 = 0),颜色不会改变。
效果

14、screen
说明
顶层和底层的像素分量分别做反向处理,然后相乘,得到的结果在取反,得到的结果反而会更亮。
效果

15、soft-light
说明
根据顶层或源层的颜色变暗或变亮。小于或等于 0.5 的通道值往往会使源颜色变暗。大于 0.5 的通道值会使它们变亮。产生类似于在底层或背景颜色上照射漫射聚光灯的效果。
效果


注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


