
大家好,关于经验 Hero Header(不知怎么翻译,暂且这么叫吧) 的动效大家见过不少,在页面打开后的瞬间,好的 Hero Header 动效会给用户留下好的印象,如何抓住用户的第一印象呢。从设计角度方面来说,好的 Hero Header 都有以下要素:
- 抢眼的标题,头条
- Call-To-Action 按钮
- 令人印象深刻的背景图或视频
- 嵌入式类型的描述视频或动画
- 介绍特色内容的滚动效果
- 品牌元素 - logo和宣传语
- 品牌和导航
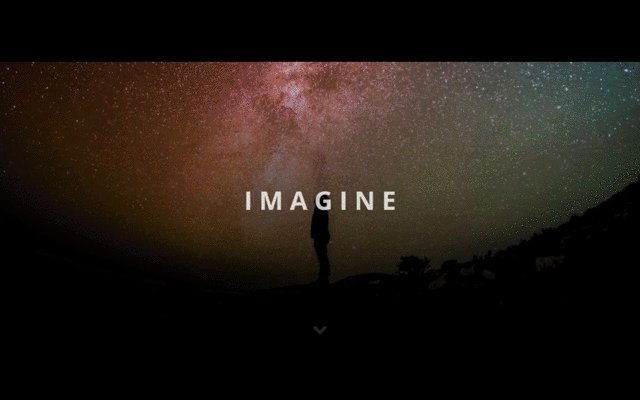
接下来,我们来实现一个常见的专业级 Hero Header 背景图动效��,如下视频所示:

接下来我们来分解上述动画效果:
- 渐变背景(背景色和图片)淡入效果
- 背景上的文字逐个依次出现
- 底部的箭头先由下往上淡入,然后不断循环闪烁效果
示例代码及源码
在线演示地址:https://herobganimation.netlify.app/
源码地址:
链接: https://pan.baidu.com/s/1BKK5oOZN4O70McH4_PdUPw?pwd=7s1q
提取码: 7s1q
1、制作基础的页面布局
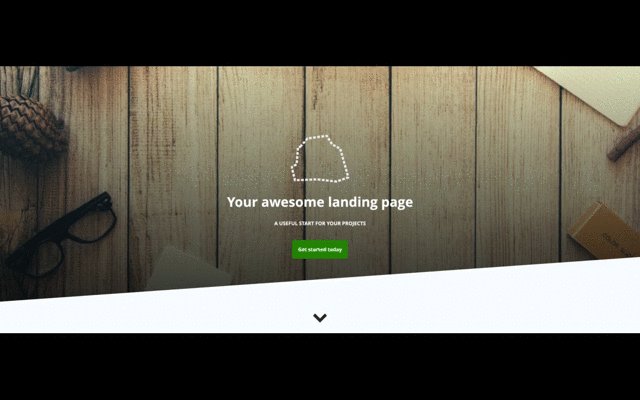
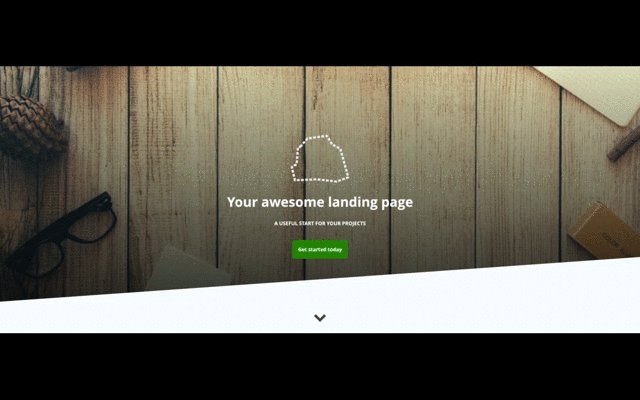
首先基于上面的视频,我们先来完成基础界面布局,如下图所示:

基于上图,我们来分解布局:
- 背景部分:灰色部分和向上倾斜的白色背景
- 中心的图片、文字、按钮部分
1.1、HTML结构部分
HTML 的结构比较简单,所有的内容都被包含在 Header 标签内,然后在其中依次添加图片、文字、标题、文字内容。
<html>
<head>
<title>Hero Header: Level Up your CSS Animation</title>
<!-- The default layout, resets and and text styling -->
<link href="stylesheets/main.css" rel="stylesheet">
<!-- Custom styling for the header -->
<link href="stylesheets/header.css" rel="stylesheet">
</head>
<body>
<header>
<section class="header-content">
<img src="images/rocky-dashed.svg" class="rocky-dashed">
<h1 class="header-title">Your awesome landing page</h1>
<h3 class="header-subtitle">A useful start for your projects</h3>
<p class="header-button"><a href="#calls-to-action" class="button">Get started today</a></p>
</section>
</header>
</body>
</html>
1.2、基础样式文件 main.css
接下来,我们来定义页面基础的样式,比如的文字样式、布局方式、h标签、按钮等,代码如下所示:
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
body {
margin: 0;
}
article, aside, footer, header, nav, section, figcaption, figure, main {
display: block;
}
figure {
margin: 1em 40px;
}
[hidden] {
display: none;
}
/* Columns and layout */
* {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
#__bs_notify__ {
display: none !important;
}
main {
margin: 0 auto;
padding: 0 2rem;
max-width: 1280px;
width: 100%;
}
.module {
margin: 8rem 0;
padding: 2rem;
}
.flex-grid {
display: flex;
justify-content: center;
}
.col {
flex: 1;
padding: 2rem;
position: relative;
}
.col:nth-child(n+1) {
margin-left: 2rem;
}
.col.vertical-align {
display: flex;
justify-content: center;
flex-direction: column;
}
.single-column .col {
margin-left: auto;
margin-right: auto;
max-width: 60rem;
width: 100%;
}
@media (max-width: 680px) {
.flex-grid {
display: block;
}
.single-column .col {
margin: 2rem;
width: auto;
}
}
//由于篇幅原因省略
...
.section-title {
text-align: center;
}
.button {
background: #269300;
border-radius: .8rem;
color: #fff;
display: block;
padding: 2rem;
margin: 0 auto;
text-align: center;
width: 20rem;
}
1.3、Header组件样式 header.css
接下来我们来定义 Header 组件部分,这里来定义其相关的样式和动画行为,代码如下所示:
header {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background: #333;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-size: 18px;
height: 100vh;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
overflow: hidden;
position: relative;
text-align: center;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 100px;
perspective: 100px;
}
header:after {
background: #F9FCFF;
content: "";
height: 40rem;
left: -5%;
position: absolute;
right: -5%;
top: 90%;
-webkit-transform: rotateZ(-4deg);
transform: rotateZ(-4deg);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
.header-title, .header-subtitle {
color: #fff;
}
.header-subtitle {
margin-bottom: 5rem;
text-transform: uppercase;
}
.header-button {
position: relative;
-webkit-transform: translateZ(.1px);
transform: translateZ(.1px);
z-index: 10;
}
接下来我们来分解上述代码:
- 组件部分使用 flex 方式布局,垂直水平居中,全屏显示,相关的内容使用浮动定位(
relative) - 组件部分声明使用 CSS 3D 效果(
preserve-3d)。 - 使用
:after伪元素属性,定义白色底部背景部分,让其逆时针旋转(Z轴方向),呈现出向上倾斜的效果(请注意在header样式定义overflow: hidden;因为旋转,会让其超出容器的高度出现滚动条)
2、添加背景渐入效果
接下来我们添加背景由上往下的渐入效果,透明度由0到1逐渐显示。
2.1、定义 keyframes 动画
首先我们定义由上往下,透明度由 0 到 1 的渐入关键帧动画 fade-slide-down,代码如下:
@keyframesfade-slide-down {
0% {
opacity: 0;
-webkit-transform: translateY(-4rem);
transform: translateY(-4rem);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
2.2、添加背景图片和渐变背景
接下来,我们在 header 定义 before 伪元素,添加背景元素:一个黑色的渐变色和背景图,透明度默认为0不显示,同时需要设置z-index:-1,将背景色放置在最底层,相关代码如下:
header:before {
-webkit-animation: fade-slide-down 2s .5s cubic-bezier(0, 0.5, 0, 1) forwards;
animation: fade-slide-down 2s .5s cubic-bezier(0, 0.5, 0, 1) forwards;
background: -webkit-linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,.8)),
url(../images/background.jpg) no-repeat bottom;
background: linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,.8)),
url(../images/background.jpg) no-repeat bottom;
background-size: cover;
bottom: 0;
content: "";
left: 0;
opacity: 0;
position: absolute;
right: 0;
top: 0;
z-index: -1;
}
3、让文字动起来
接下来我们让文字动起来,文字由上往下,由小变大的方式,渐入显示。
3.1、定义 keyframes 关键帧动画
@keyframes pop-in {
0% {
opacity: 0;
-webkit-transform: translateY(-4rem) scale(.8);
transform: translateY(-4rem) scale(.8);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
3.2、定义动画样式
我们继续定义一个 animate-pop-in 的动画样式,让其附加在文字和按钮上,animate-pop-in 的代码如下:
.animate-pop-in {
-webkit-animation: pop-in .6s cubic-bezier(0, 0.9, 0.3, 1.2) forwards;
animation: pop-in .6s cubic-bezier(0, 0.9, 0.3, 1.2) forwards;
opacity: 0;
}
对应的 HTML 元素添加 animate-pop-in 属性
<header>
<section class="header-content">
<img class="rocky-dashed animate-pop-in" src="images/rocky-dashed.svg">
<h1 class="header-title animate-pop-in">Your awesome landing page</h1>
<h3 class="header-subtitle animate-pop-in">A useful start for your projects</h3>
<p class="header-button animate-pop-in"><a href="#calls-to-action" class="button">Get started today</a></p>
</section>
</header>
最后延迟对应元素出现的顺序,依次出现,图片先出现、最后显示最低部的按钮,示例代码如下:
.rocky-dashed {
-webkit-animation-delay: .6s;
animation-delay: .6s;
}
.header-title {
-webkit-animation-delay:.8s;
animation-delay:.8s;
}
.header-subtitle {
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.header-button {
-webkit-animation-delay: 1.1s;
animation-delay: 1.1s;
}
4、添加向下闪烁的箭头动效
最后我们添加向下闪烁的箭头效果,指引用户往下滑动查看内容。
4.1、定义闪烁的关键帧动画
首先我们需要定义 pulse 的关键动画,让其从原来状态→进行缩小→恢复原来的状态,然后让其不断的循环播放即可。示例代码如下:
@keyframes pulse {
0% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
50% {
opacity: .8;
-webkit-transform: scale(.8);
transform: scale(.8);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
4.2、添加动画样式
然后定义 .header-down-arrow 的动画样式,调用关键帧 pulse ,让其不断循环播放,让其在最后播放。
.header-down-arrow {
-webkit-animation: pulse 2s 3s ease-out infinite;
animation: pulse 2s 3s ease-out infinite;
bottom: 4vh;
left: 0;
position: absolute;
right: 0;
text-align: center;
z-index: 10;
}
最后在HTML部分,header 内部的末尾添加箭头
<section class="header-down-arrow"> <img src="images/downarrow.png" width="50"> </section>
5、添加等待状态
由于网页依赖网络,我们需要等待所有的 DOM 加载完成,比如背景图片好几兆,网络慢时需要等待好久,等加载完了动画也播放完了,我们无法看到完整的效果。因此我们需要在未加载完,阻止动画。
5.1、添加动画阻塞样式 js-loading
我们先让所有的动画先暂停,将其附加在 body 元素里,示例代码如下:
.js-loading *, .js-loading *:before, .js-loading *:after {
-webkit-animation-play-state: paused!important;
animation-play-state: paused!important;
}
5.2、添加脚本,动态加载和移除 js-loading
<script>
// Prepare the body tag by adding a "js-paused" class
document.body.className += " js-loading";
// Listen for when everything has loaded
window.addEventListener("load", showPage, false);
function showPage() {
// Remove the "js-paused" class
document.body.className = document.body.className.replace("js-loading","");
}
</script>
6、文末福利
到这里,关于此案例就介绍完了,为了加深大家对 Hero Header 的理解,提供4个源码案例供大家学习,固定背景、视频背景、高斯模糊背景、渐变背景。源码效果,如下图视频所示:

源码下载链接:
链接: https://pan.baidu.com/s/1eFUP4_D0rCdEM1r6GXklyA?pwd=pewf
提取码: pewf

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


