
一、开篇
不论在网页设计中或其他传统媒体中(杂志或墙纸等),各种尺寸、颜色、角度的条纹很常见。CSS3 之前要实现这些条纹渐变效果可要费一些周折,比如用图片当背景色。现在我们可以使用CSS3 语法实现这些常见的效果,今天主要和大家一起再深入学习 linear-gradient 这个渐变属性,看似简单的属性,却能做一些意想不到的效果。
二、何为渐变
所谓的线性渐变,至少需要两种颜色,需要设置 「起点」的颜色和「终点」的颜色,设定完成后,剩下的交给CSS吧,它会自动计算中间的渐变过渡色;当然,你也可以在渐变中定义多个颜色,只要你设定好渐变相关的角度、位置等参数。
三、从最简单的例子开始
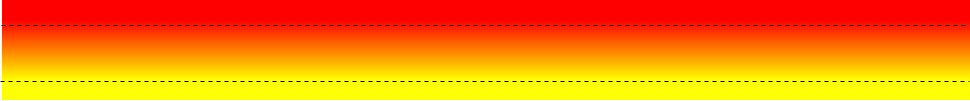
假设我们有一个高度 100px 的容器,我们为其背景色定义一条基本的垂直性渐变背景(由上到下),颜色从红色到黄色,代码和效果如下:
div {
height: 100px;
background-color: red;
background-image:
linear-gradient(
red, yellow
);
}

上述代码,你可以看到我们使用 linear-gradient( ) 来定义渐变属性,首先我们来了解下官方的语法定义:
linear-gradient([<angle> | to <side-or-corner>]? , <color-stop-list>)
这个函数(特性)接受的第一个参数是渐变的角度,它可以接受一个表示角度的值(可用的单位deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。第二个参数是接受一系列颜色节点(终止点的颜色)。
基于以上表述,我们将官方语法定义转换成如下更方便记忆
linear-gradient(方向或角度, 颜色1 位置, 颜色2 位置);
基于以上语法,上述示例的代码还可以这么表示,最后呈现的效果都是一样的
linear-gradient(red, yellow); linear-gradient(to bottom, red, yellow); linear-gradient(180deg,red, yellow); linear-gradient(to top, yellow, red); linear-gradient(to bottom, red 0%, yellow 100%);
由此可以看出,如果我们不指定方向或角度,默认的方向由上到下(角度180度),如果未指定位置,起始颜色位置默认为0%,终止颜色默认位置为100%。
基于上述的例子,我们调整红色和黄色的位置,让其距离更将接近,代码修改如下:
background-image:
linear-gradient(
red 20%, yellow 80%
);

接下来我们继续将红色和黄色参数调整成 40%、60% ,效果更将明显,渐变的区域变窄了,效果如下:

如果分别改成50%、50%,会呈现什么效果?我们几乎看不到渐变效果,红色和黄色各占一半(50%)。

四、简单的条纹
因为渐变是由代码生成的图形,我们可以像使用图像那样,通过 background-size 调整尺寸,如下代码所示:
div {
height: 300px;
background-color: red;
background-image:
linear-gradient(
red 50%, yellow 50%
);
background-size:100% 50px
}
效果如下图所示:

由图可以看出,我们把渐变的高度调整到了30px,红色和黄色各占15px,由于背景默认情况是重复平铺的,因此整个容器被填满了水平条纹。
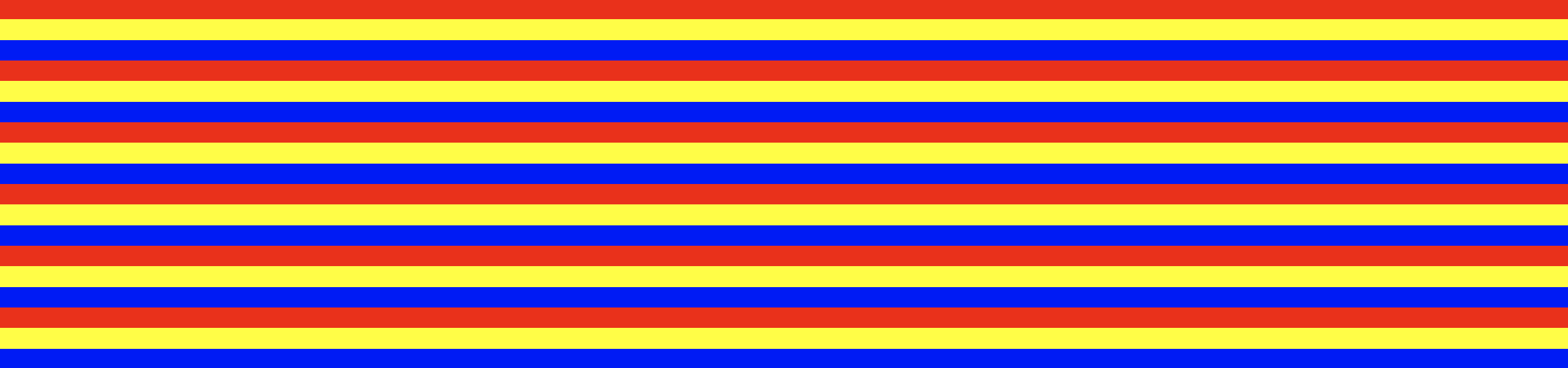
如果生成三种颜色的水平条纹,我们在添加一个颜色即可,比如蓝色,代码如下:
div {
height: 300px;
background-color: red;
background-image:
linear-gradient(
red 33.3%, yellow 33.3%,yellow,66.6%,blue 66.6%
);
background-size:100% 50px
}

五、垂直条纹
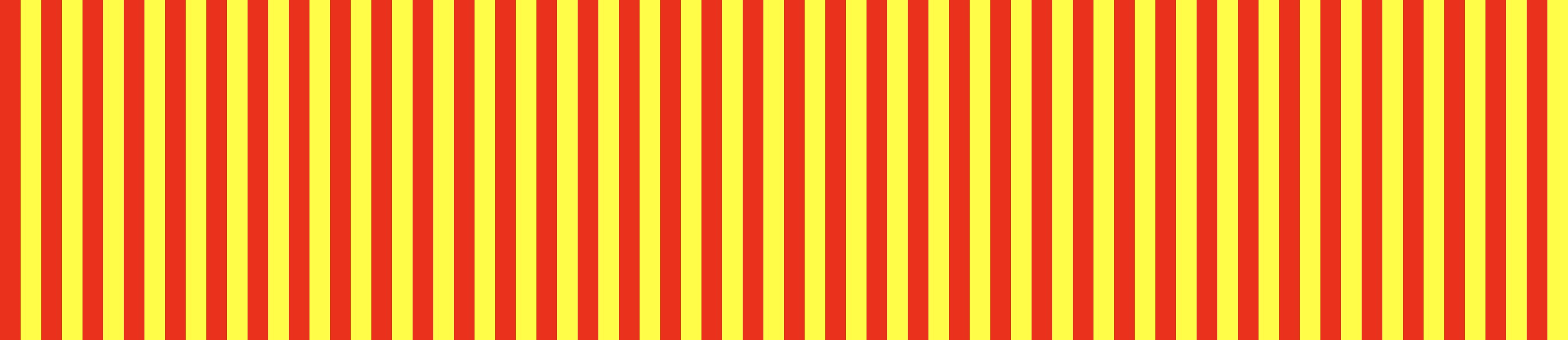
除了水平条纹,最常见的还有垂直条纹,实现垂直条纹,我们只需要更改渐变的方向,由默认的向下顺时针旋转90度,渐变方向由左至右,基于水平条纹的代码我们做下修改,如下所示:
div {
height: 300px;
background-color: red;
background-image:
linear-gradient(to right, /* 或 90deg*/
red 50%, yellow 50%
);
background-size:36px 100%
}
完成后的效果如下所示:

六、斜向条纹
在完成水平和垂直条纹后,你也许在想怎么实现斜向条纹呢(比如45度),我们将代码为45度,看看会有啥效果
div {
height: 300px;
background-color: red;
background-image:
linear-gradient(45deg, /* 或 90deg*/
red 50%, yellow 50%
);
background-size:30px 30px
}
效果如下:

有效果图我们看出,没有达到我们想要的条纹效果,而是由宽度 30px 的正方形铺满了容器,一点美感也没。为了让其能拼接成线条,我们需要更改条纹渐变的数量(数学几何知识),由 2 条增至 4 条,我们稍微调整下代码
div {
height: 300px;
background-color: red;
background-image:
linear-gradient(45deg,
red 25%, yellow 25%,yellow 50%,red 50%,red 75%,yellow 75%
);
background-size:30px 30px
}
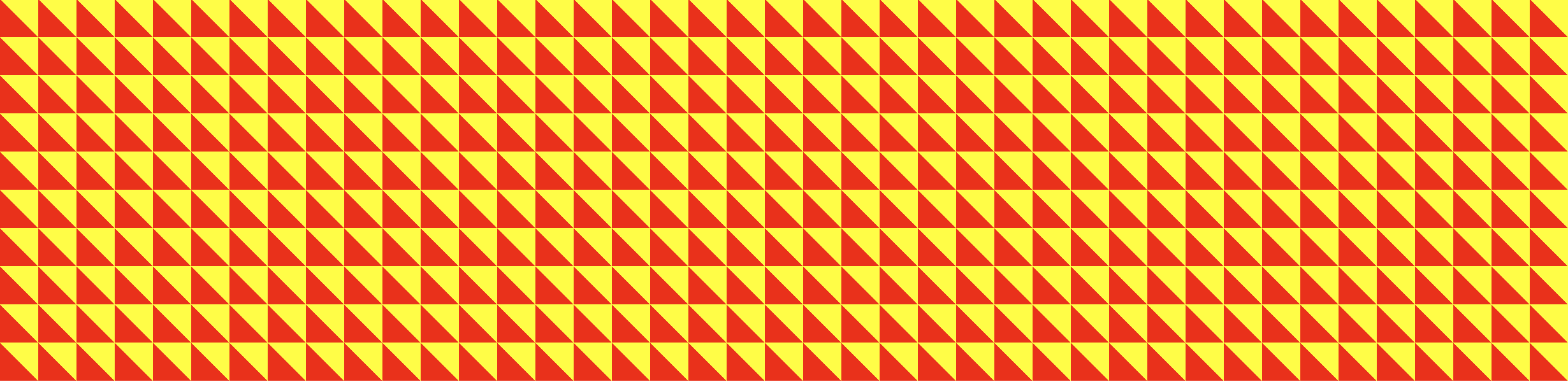
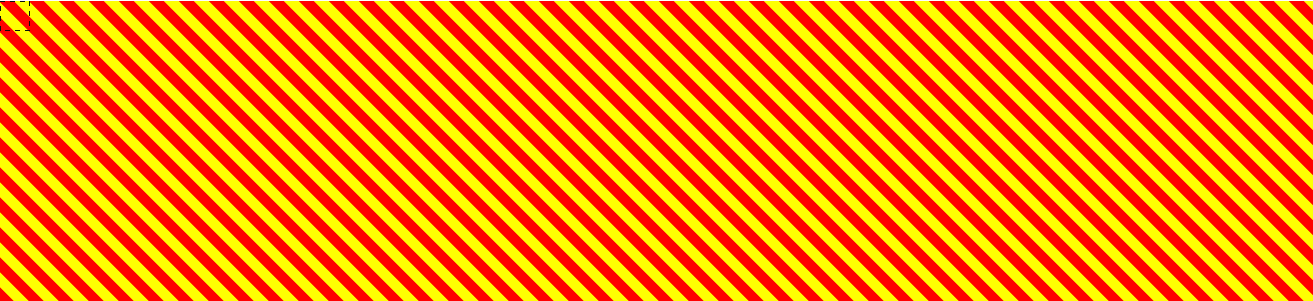
最后的效果如下所示,正式我们想要的效果:

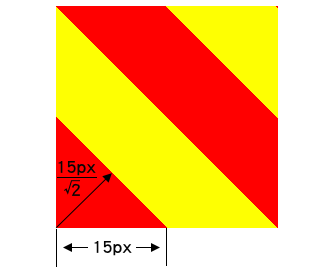
接下来我们把局部正方形方块放大,其实这些线条就是这些方块重复平铺而得到的效果:

条纹的宽度,根据勾股定律可以得出如上图标注所示(左下角是一个等腰直角三角形,三角形的高即为条纹的宽度),根据这个原理,我们可以根据设计稿给定线条宽度(上图指的15/√2),来动态的计算背景宽度数值 background-size(上��图标注 2 * 15 px)。
结束语
今天的介绍先到这里,敬请期待
版权声明

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载


